
Adding Audio & Video Recording to Your Squarespace Website
In this quick tutorial, I am going to show you how to add video or audio recording to your Squarespace built website.
More specifically we're going to add a video recorder to the contact page of a Squarespace website template so that visitors can leave us a video message, but you can use the Pipe video recorder with your Squarespace website for any use case.
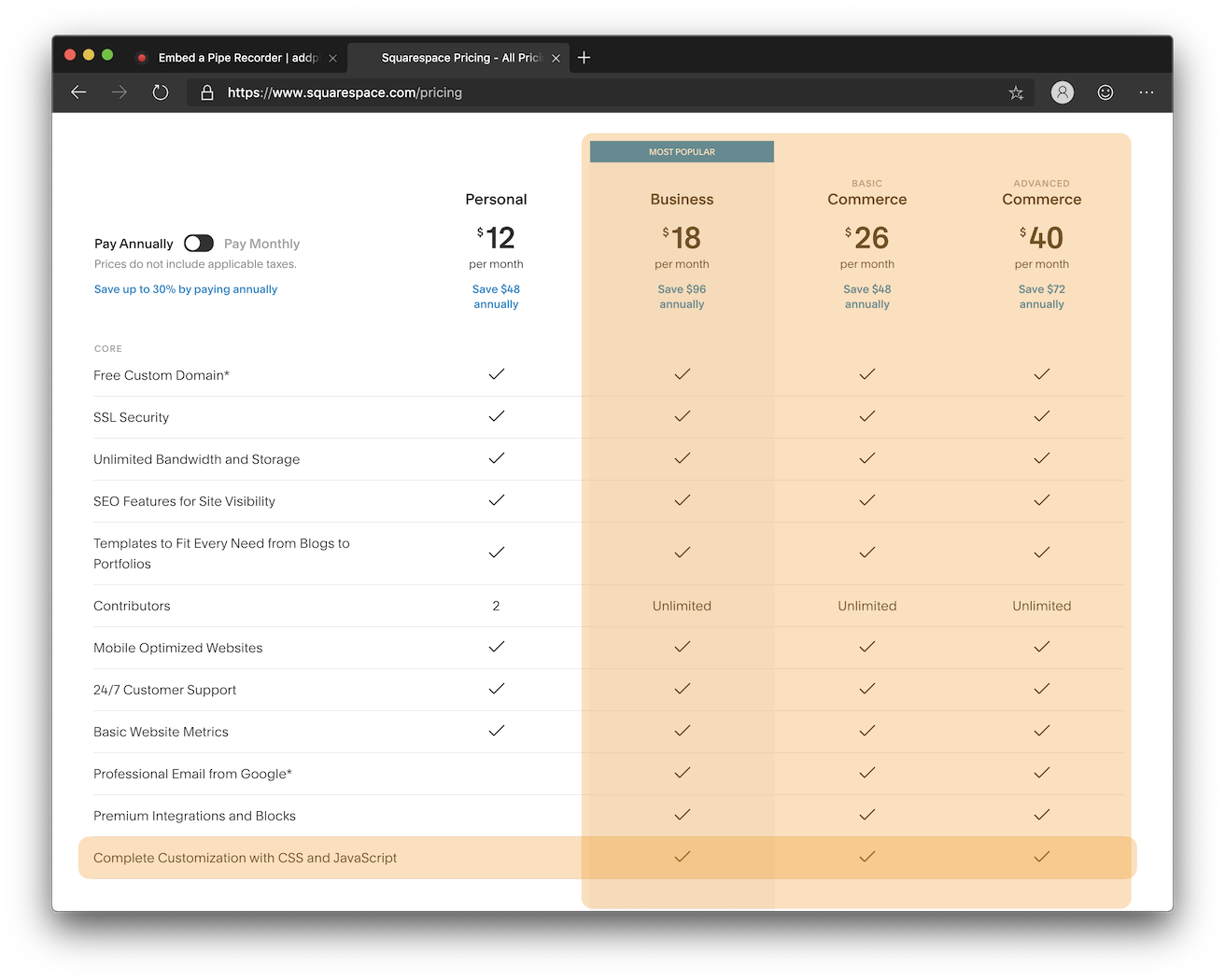
Luckily, Squarespace allows adding both custom HTML & custom JavaScript code in their pages albeit only with Business, Commerce and trial accounts.

Here's what you need to do to build that video contact form:
- Create a (free) Pipe account if you have not already (takes 30 seconds)
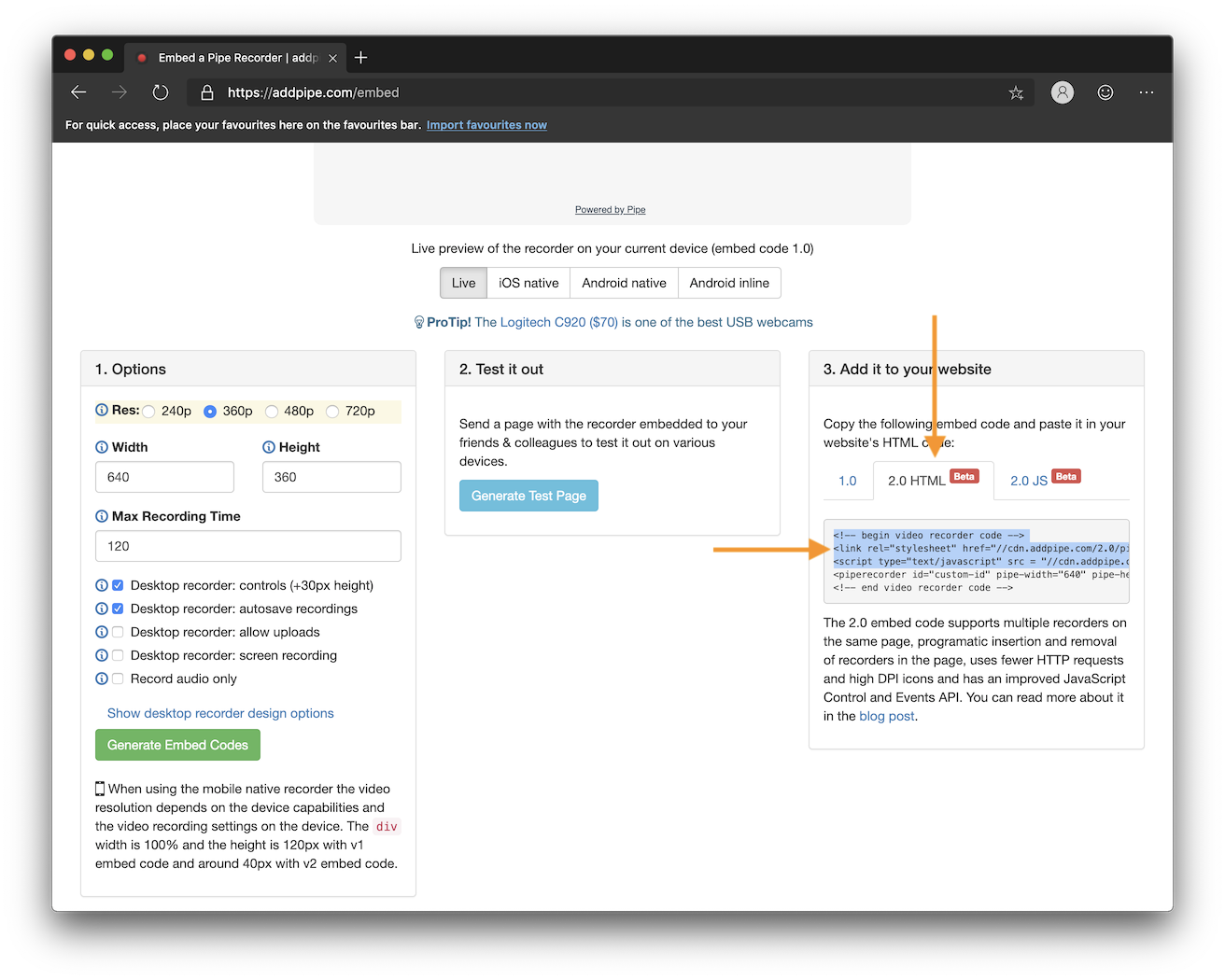
- Once signed in to Pipe, go to the Embed section and copy the first 3 lines of the 2.0 HTML embed code:

Note: the page above is the place where you can make some changes to your recorder:
- desired video resolution & recorder size
- whether to record video + audio or just audio
- whether to allow uploads of existing files
- whether to allow the user to send a screen recording
Once you're happy with your changes click the green [Generate Embed Code] and the embed code to the right - plus the live preview at the top - will be updated.
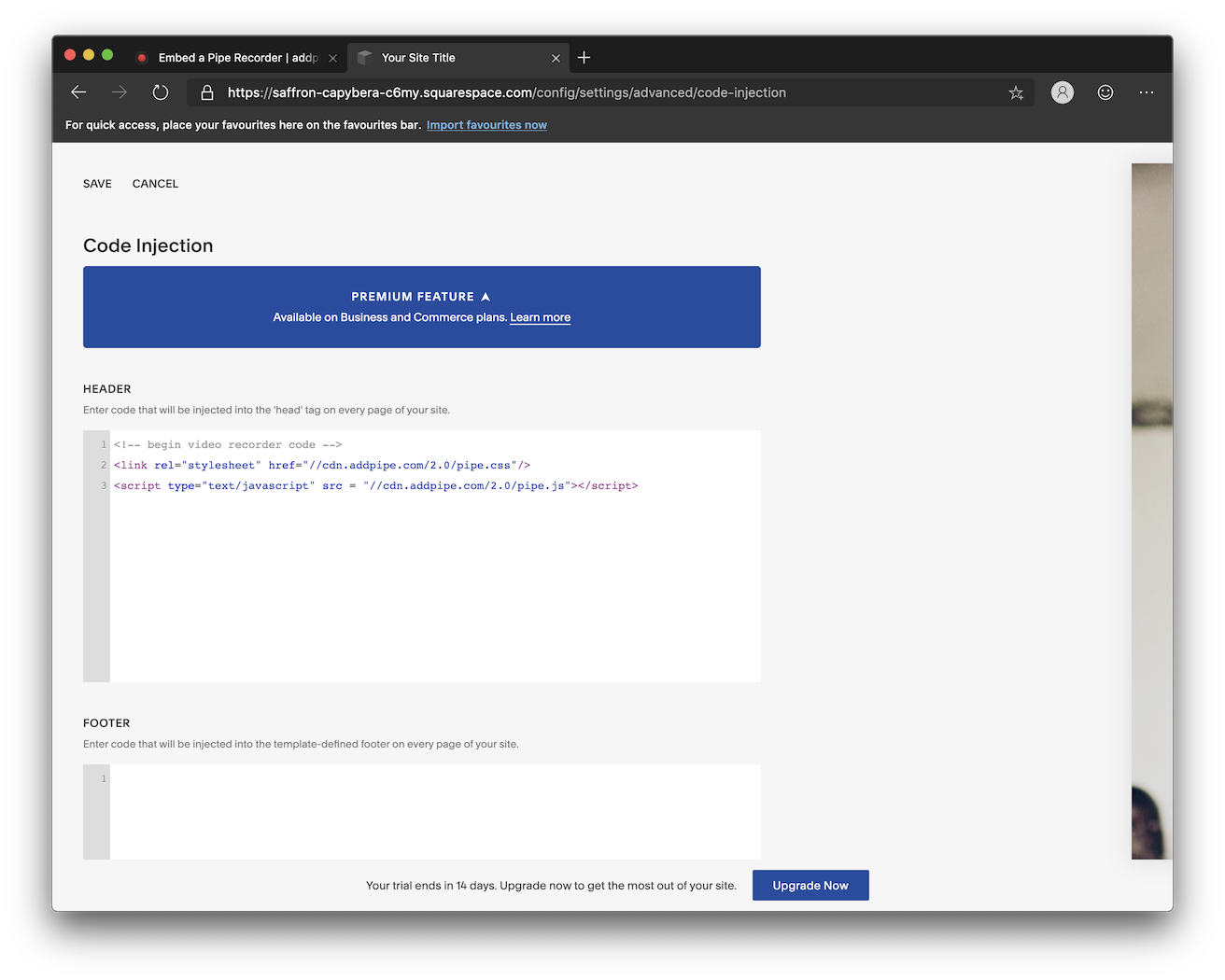
3. In Squarespace go to the Home Menu > Settings > Advanced > Code Injection section and paste those 3 lines into the HEADER box:

Note: the 1st of the 3 lines is a comment so you are free to remove it alltogether.
4. Don't forget to click SAVE at the top. Our pipe.js and pipe.css files will now be loaded with every page of your website.
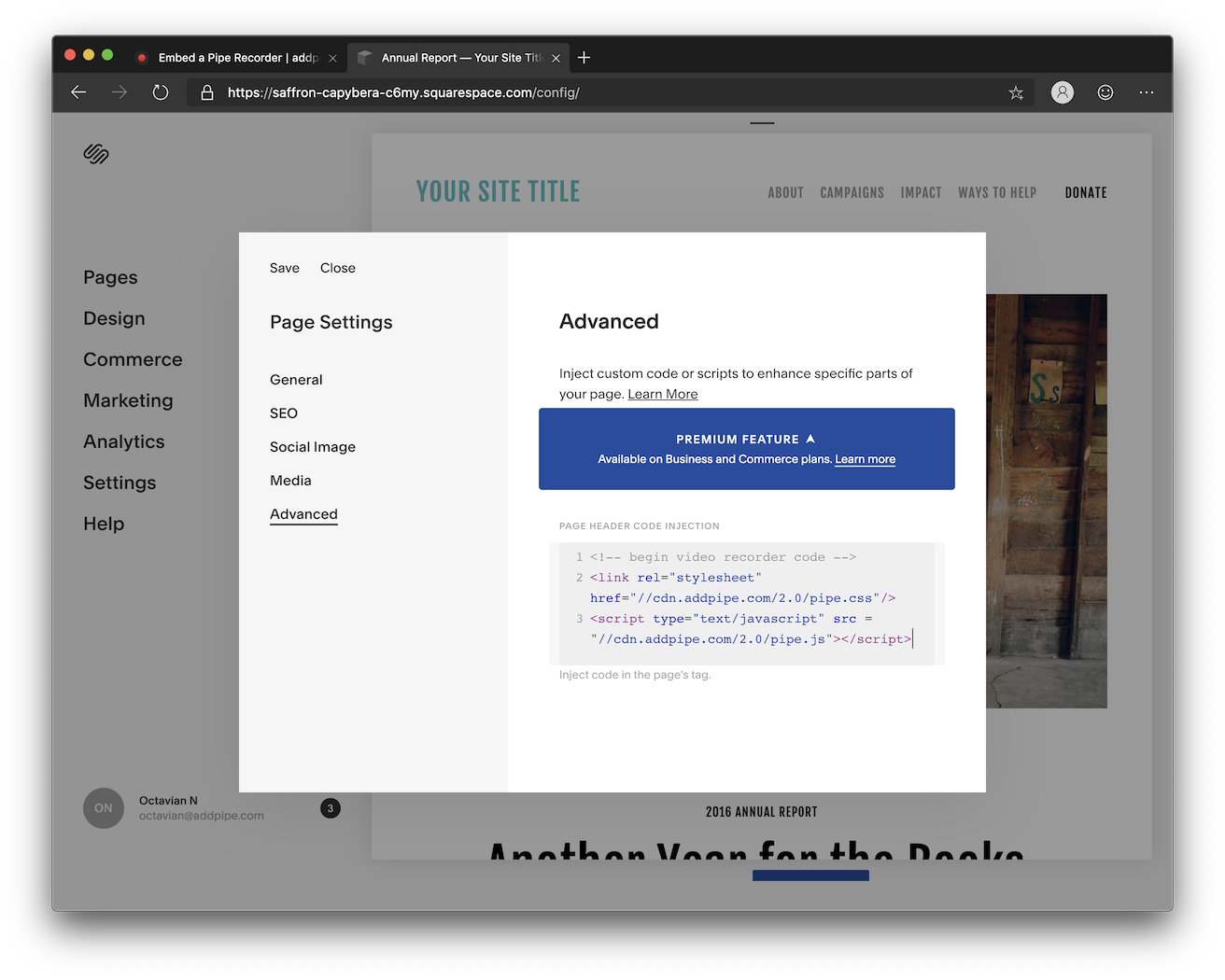
Note: If you want to include these 2 files on just the page with the recorder - to avoid them being loaded by every page - you can do that from that page's Settings modal: click on Advanced, paste the code in the PAGE HEADER CODE INJECTION box and click Save in the top left:

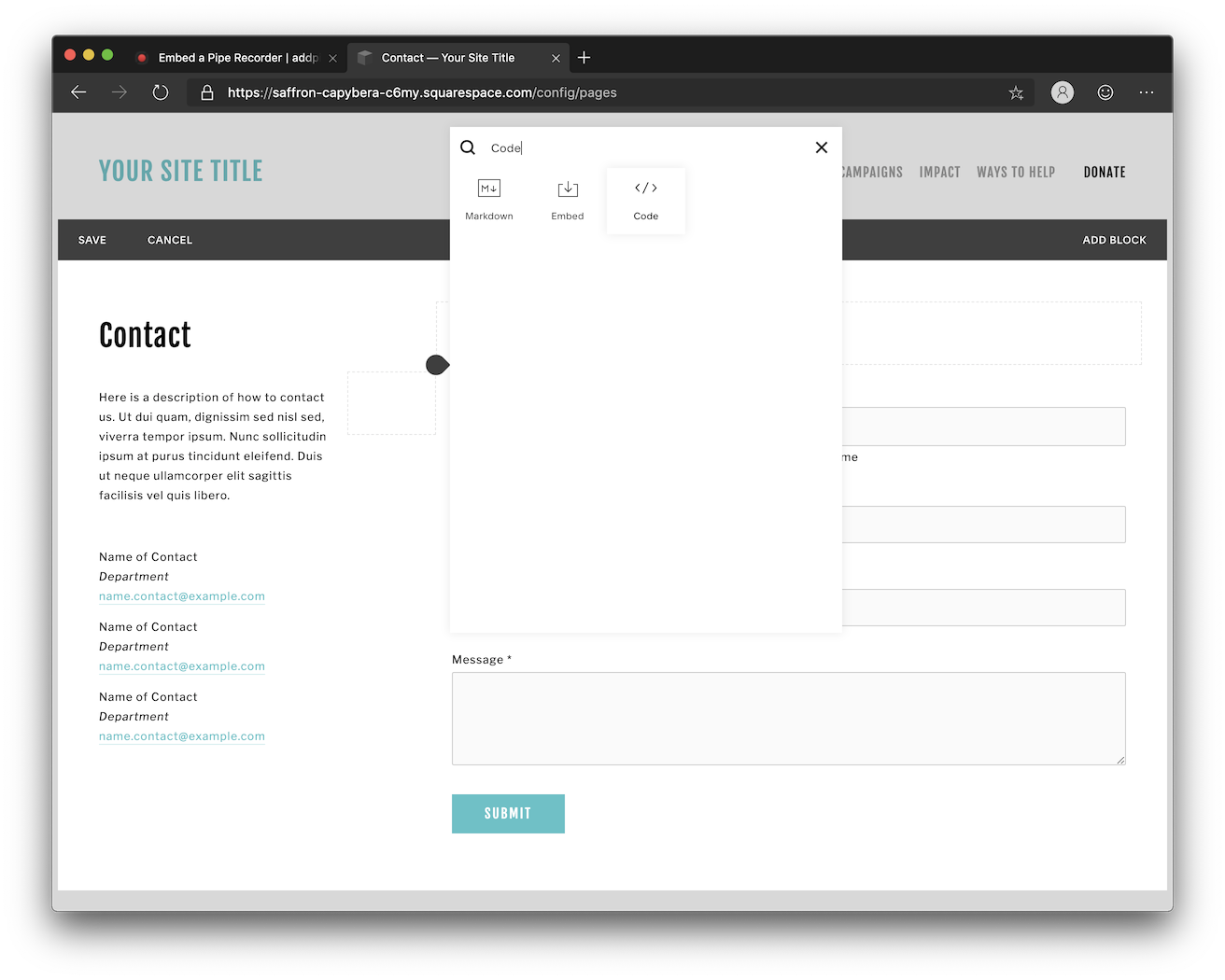
5. Now go to the page where you want the recorder embedded, enter EDIT mode and insert a </> Code block where you want the recorder to show up.

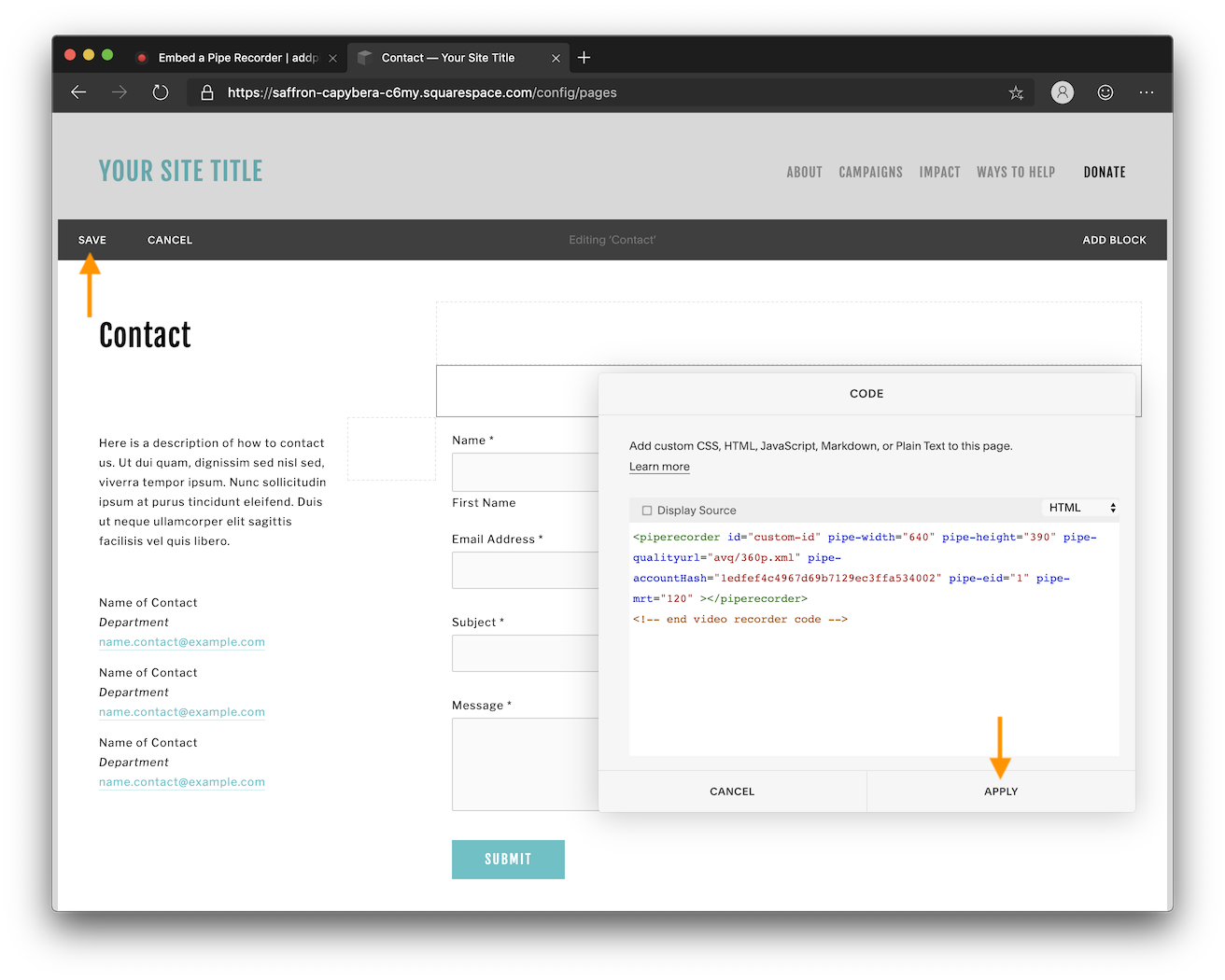
6. In that code block paste the last 2 lines of code from the 2.0 HTML embed code available in your Pipe account area. Once the code is there, click APPLY and SAVE. Make sure Display Source is turned OFF. Here's how your code block should look:

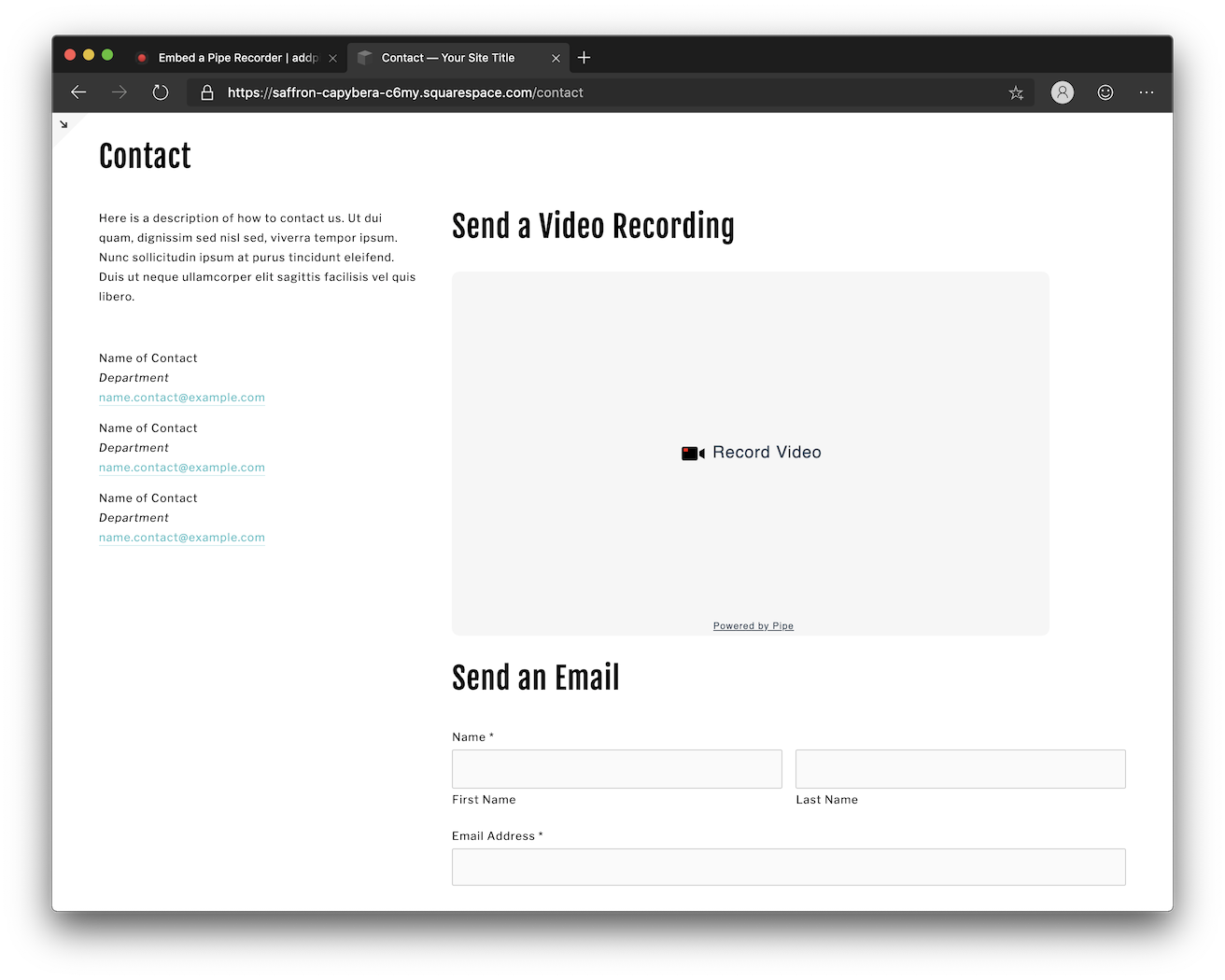
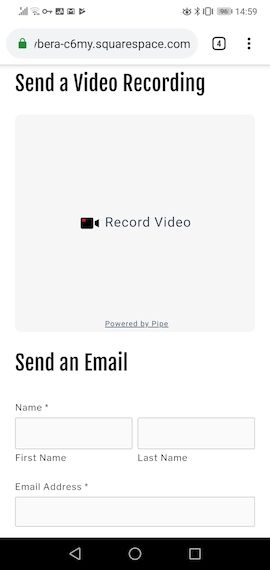
You're done! If you preview the page the recorder should how up. Here's my new contact page after adding two more H2 titles:

The inline recorder for Chrome on Android looks good too after setting the width to 100%:

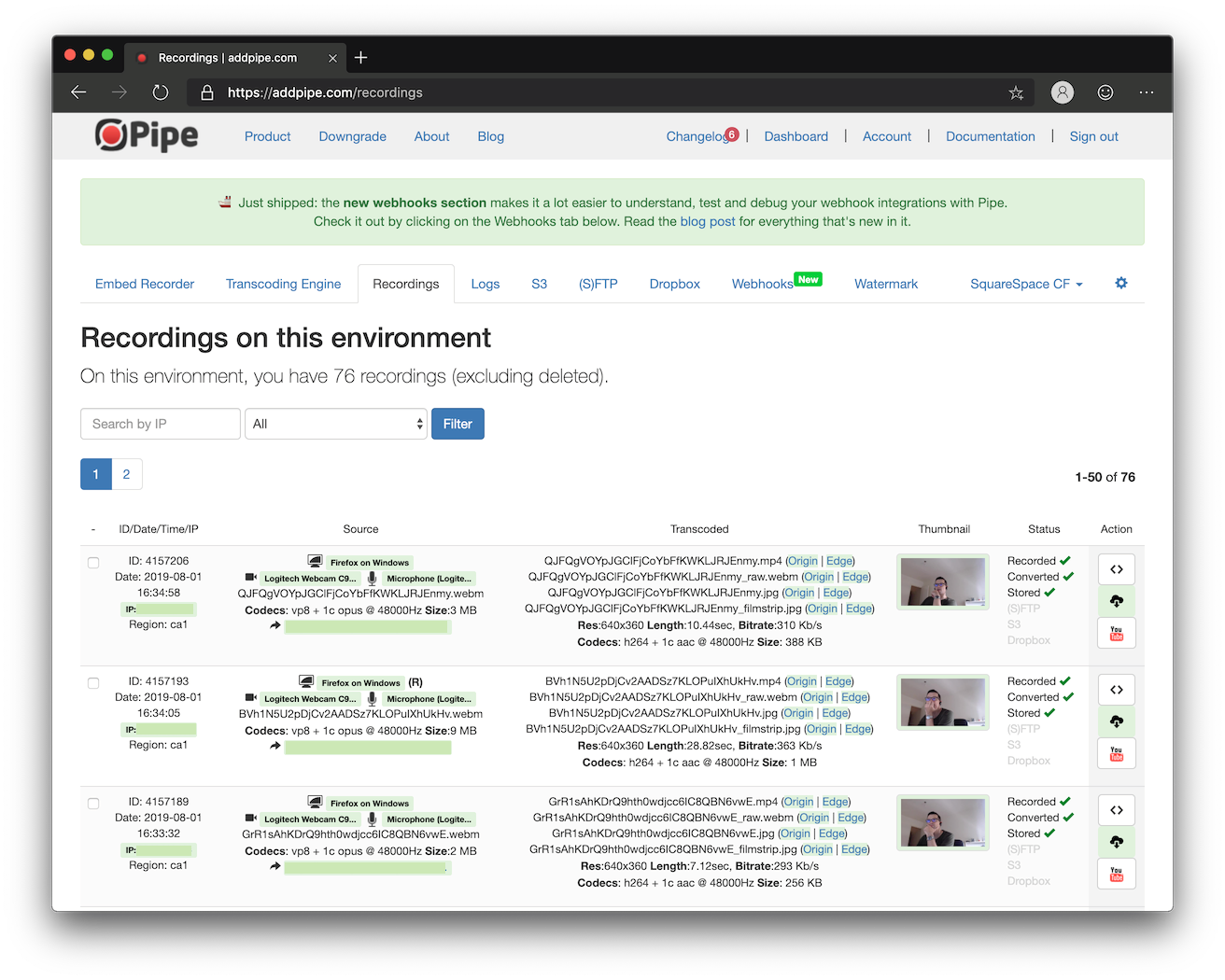
Visitors of the above page will now be able to record a video. All recorded videos will show up in the Pipe account area under Recordings.

If you encounter any issues or have any questions we highly recommend you check out these 3 resources:
- Squarespace documentation: Site-wide Code Injection
- Squarespace documentation: Per-page Code Injection
- Squarespace documentation: Using Code Blocks
or contact us directly.
