
Android 14 & 15 File Inputs: Why the Camera Option is Missing in Chrome and How to Fix It
With Chrome on Android 14 or 15, the behavior of simple <input type="file" accept="video/*"> elements has changed.
With Chrome on Android 13 and earlier, the above code presented a Choose File button which, when clicked, allowed users to:
- capture video on the spot directly through the Camera app
- choose one or more existing files that fit the requested media type (video in our case)
- browse for a different existing file

However, with Chrome on Android 14 and 15, this behavior has changed:
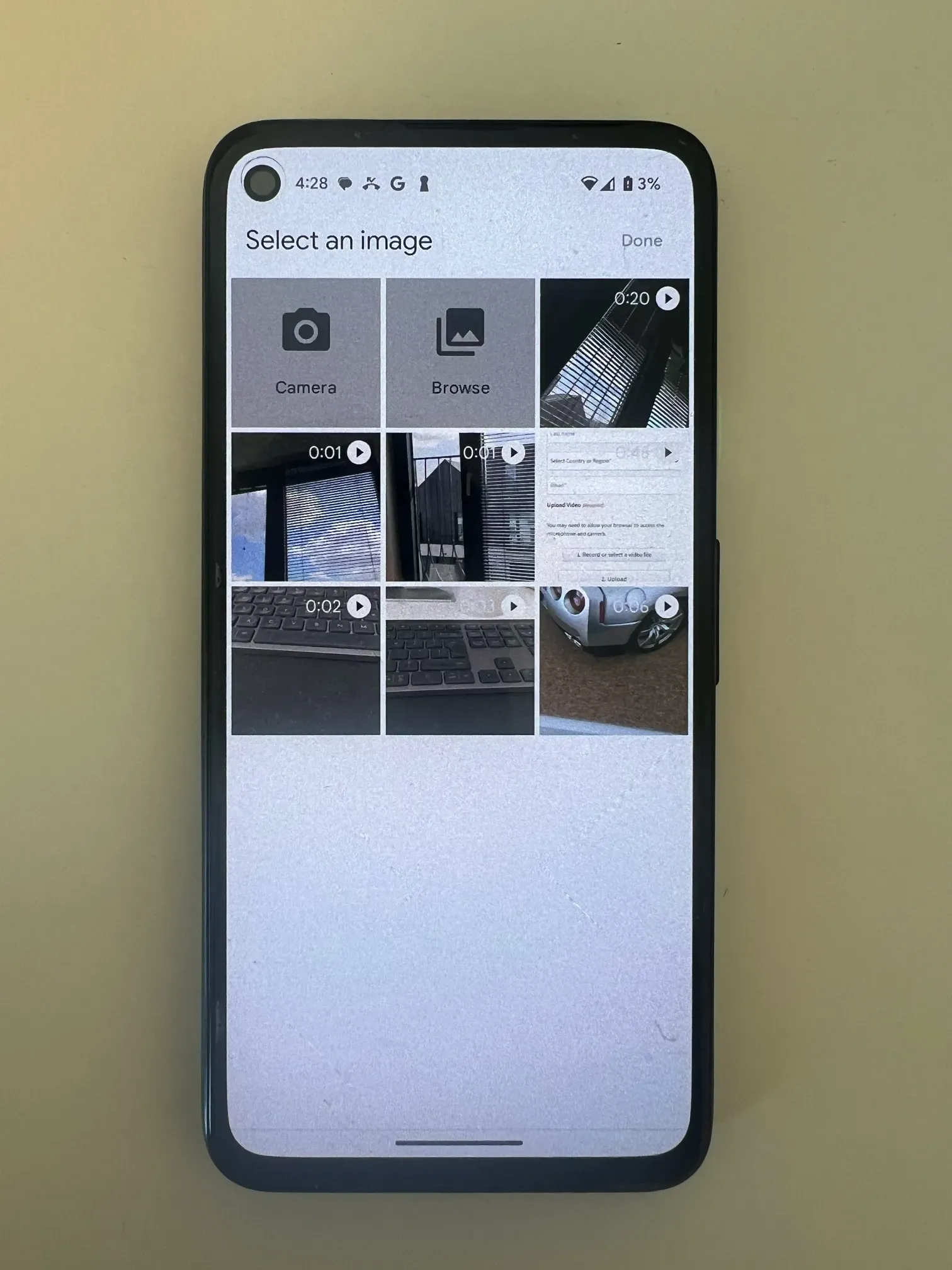
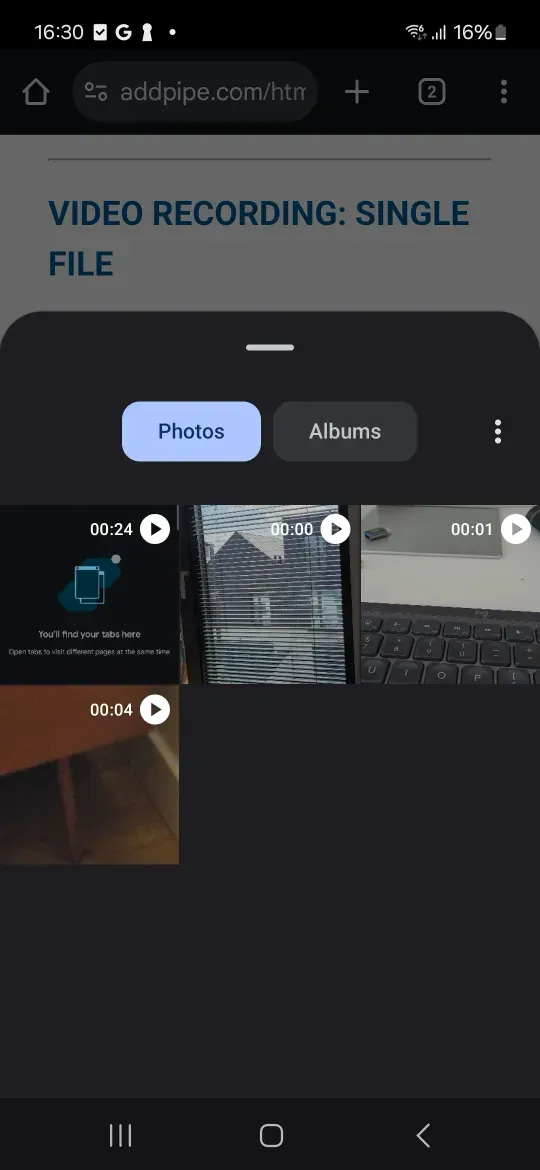
- The Camera option is no longer available.
- Users can only pick existing videos/images from their gallery or browse their existing files.

This unexpected change affects web applications running in Chrome and Edge on Android 14 or 15. It does not affect all browsers or operating systems. To confirm this, we put our various Android devices to the test:
| Device | OS | Browser | New behavior |
|---|---|---|---|
| OnePlus 13 | Android 15 | Chrome 134 | Yes |
| OnePlus 13 | Android 15 | Firefox 137 | No |
| Samsung Galaxy S21 FE | Android 14 | Chrome 135 | Yes |
| Samsung Galaxy S21 FE | Android 14 | Edge 137 | Yes |
| Samsung Galaxy S21 FE | Android 14 | Firefox 137 | No |
| Google Pixel 4a | Android 13 | Chrome 135 | No |
| Xiaomi Poco X3 Pro | Android 12 | Chrome 135 | No |
| Xiaomi Poco X3 Pro | Android 12 | Chrome 135 | No |
| Samsung Galaxy S9 | Android 10 | Chrome 135 | No |
| Samsung Galaxy S9 | Android 10 | Samsung Internet 27 | No |
| Huawei P20 Lite | Android 9 | Chrome 135 | No |
| Samsung Galaxy A8 | Android 9 | Chrome 125 | No |
| Samsung Galaxy A8 | Android 9 | Firefox 136 | No |
The issue seems to be specific to Chrome and Edge on Android 14 and 15. Other browsers, such as Firefox, continue to display the camera option.
Solution 1: The Capture Attribute
Adding the capture attribute (part of the HTML Media Capture spec) forces the user to record a new video (or take a new photo) on the spot through the Camera app. However, there's no option for the user to select an existing file.
<input type="file" accept="video/*" capture>
^ you can test the above code on your own device @ HTML Media Capture Syntax Examples.
Solution 2: Use Two Input Elements
One <input> can be used with the new default behavior to let the user choose an existing file from the gallery while the second can be set up with the capture keyword (see above) to capture directly through the Camera app. You're practically moving the point at which the user needs to decide between Browse and Camera to your web app/UI.
Solution 3: Plain <input> element
Using a plain <input type="file"> element without the capture and accept attributes results in the user being presented with both the option to record from camera and the option to select and existing file. You'll loose filetype filtering when the user chooses the file but you should still be able to rely on filtering at the JS/browser level (once a file is selected) and, of course, server side filtering (which should not be missing from any solution).

Solution 4: A Workaround
A handy workaround that we found on StackOverflow is to modify the accept attribute of your file input and add either a a non standard value/MIME or add an extra filetype like application/pdf. We added a non standard value, namely android/allowCamera. Our workaround code looked like this:
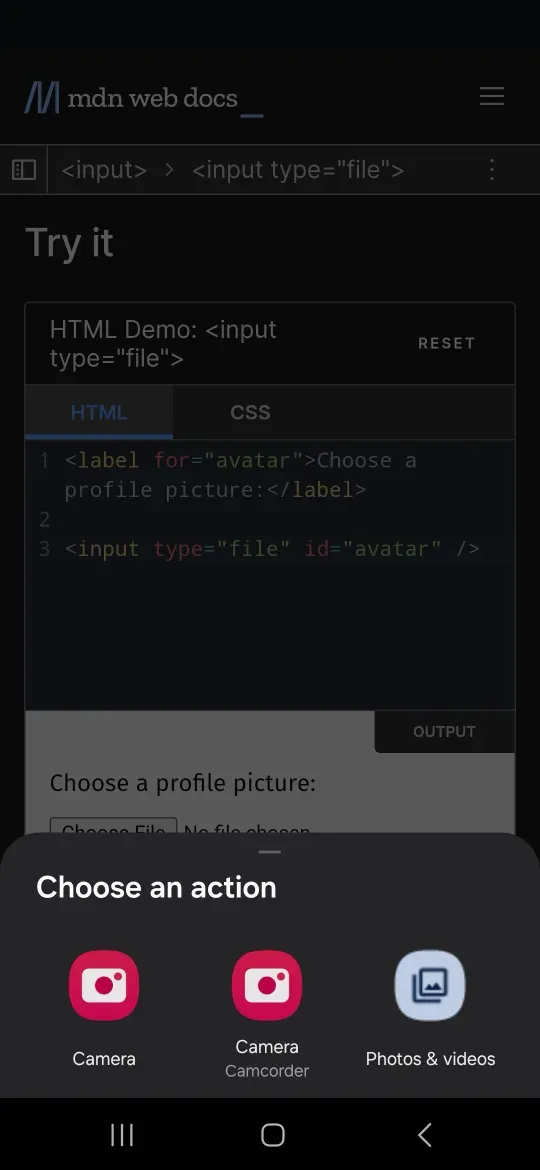
<input type="file" accept="video/*,android/allowCamera">On our Samsung Galaxy S21 FE running Android 14, this code trick kicks Chrome into allowing the user to choose between the "Camera" and "Photos & Videos".
Pros and Cons of this Workaround
Pros:
- Restores the Camera option in Chrome on Android 14 and 15.
- No need for more complex changes or additional JavaScript.
- Quick fix by simply updating the
acceptattribute. - le: file type filtering seems to work on Chrome 137
Cons:
- Adding a non-standard MIME type (like
android/allowCamera) may lead to inconsistent behavior in future browser versions across different platforms. Once a non-standard MIME type is added, users might be able to pick any media type from their device, not just the ones you specified. This means your input may receive unexpected file formats.- Since this is not part of any spec, there's no minimal guarantee that this workaround will continue to work as browsers update.
To confirm that this workaround works and does not break any functionality for devices where the issue was not present, we tested our Android devices:
| Device | OS | Browser | Issue Present | Result |
|---|---|---|---|---|
| OnePlus 13 | Android 15 | Chrome 134 | Yes | Fixes the issue ✅ |
| OnePlus 13 | Android 15 | Firefox 137 | No | Works as expected ✅ |
| Samsung Galaxy S21 FE | Android 14 | Chrome 135 | Yes | Fixes the issue ✅ |
| Samsung Galaxy S21 FE | Android 14 | Firefox 137 | No | Works as expected ✅ |
| Xiaomi Poco X3 Pro | Android 12 | Chrome 135 | No | Works as expected ✅ |
| Xiaomi Poco X3 Pro | Android 12 | Chrome 135 | No | Works as expected ✅ |
| Google Pixel 4a | Android 13 | Chrome 135 | No | Works as expected ✅ |
| Samsung Galaxy S9 | Android 10 | Chrome 135 | No | Works as expected ✅ |
| Samsung Galaxy S9 | Android 10 | Samsung Internet 27 | No | Works as expected ✅ |
| Huawei P20 Lite | Android 9 | Chrome 135 | No | Works as expected ✅ |
| Samsung Galaxy A8 | Android 9 | Chrome 125 | No | Works as expected ✅ |
| Samsung Galaxy A8 | Android 9 | Firefox 136 | No | Works as expected ✅ |
Solution 5:
Switch to our video recording client which can present both options: record on the spot directly from the camera AND upload an existing file. Works for audio and video recordings only. You can sign up for a free trial to give it a go.
Other Resources
There's a few StackOverflow threads discussing this issue:
- https://stackoverflow.com/questions/77876374/html-input-type-file-not-working-to-pull-up-camera-for-pixel-android-14-comb
- https://stackoverflow.com/questions/77873768/android-14-photo-picker-camera-tile-removed-from-google-chrome
- https://stackoverflow.com/questions/77886145/chrome-on-android-14-does-not-show-the-option-to-open-the-camera-when-uploading
- https://stackoverflow.com/questions/78040038/file-upload-trigger-mobile-devices-to-offer-camera
And there's also an open issue in the Chrome issue tracker: https://issuetracker.google.com/issues/317289301
