
Inline HTML5 Desktop Recorder on Chrome on Android
Pipe’s HTML5 desktop recorder can now be used inline on Chrome 63+ on Android devices.
The move is part of our effort to provide desktop-like inline recorders on mobile devices. Safari on iOS is next.
Even though it might seem like a small incremental change to support Chrome on Android - it already worked if you requested the desktop version of a site on mobile - this was actually a big technical change.
That’s because when recording inline on mobile devices there are new use cases we need to consider:
- the user can rotate the device (landscape or portrait)
- switch apps or close the browser while recording
- receive a call while recording
- the page with the recorder can be open in an in-app browser
- the user needs to be able to switch between front and back cameras
We’ve taken great care to make sure all these cases are correctly handled, and you’ll find the details of what happens in each case below.
Since we’re not handing over the recording to the OS, we’re now also able to solve one of the most frequent complaints we’ve had with the native (HTML Media Capture) recorder: being able to limit the recording length.
To avoid any confusion between our recorders, we went through the account area and the entire documentation and made the following distinction:
- the native mobile recorder: the default recorder for Safari and Chrome on mobile devices which hands over the recording process to the OS
- the HTML5 desktop recorder: the recorder used on desktop browsers and, from now on, inline on Chrome on Android
- the Flash desktop recorder: the recorder we still have to use on Safari/IE/Edge on desktop devices because these browsers do not support modern HTML5 video recording standards
Because underneath it is the same recorder as the one we use on desktop devices, you will also be able to use the desktop JS Control APIs and JS Events APIs. These were previously available only on desktop devices with your mobile implementation.
Enabling the new recorder
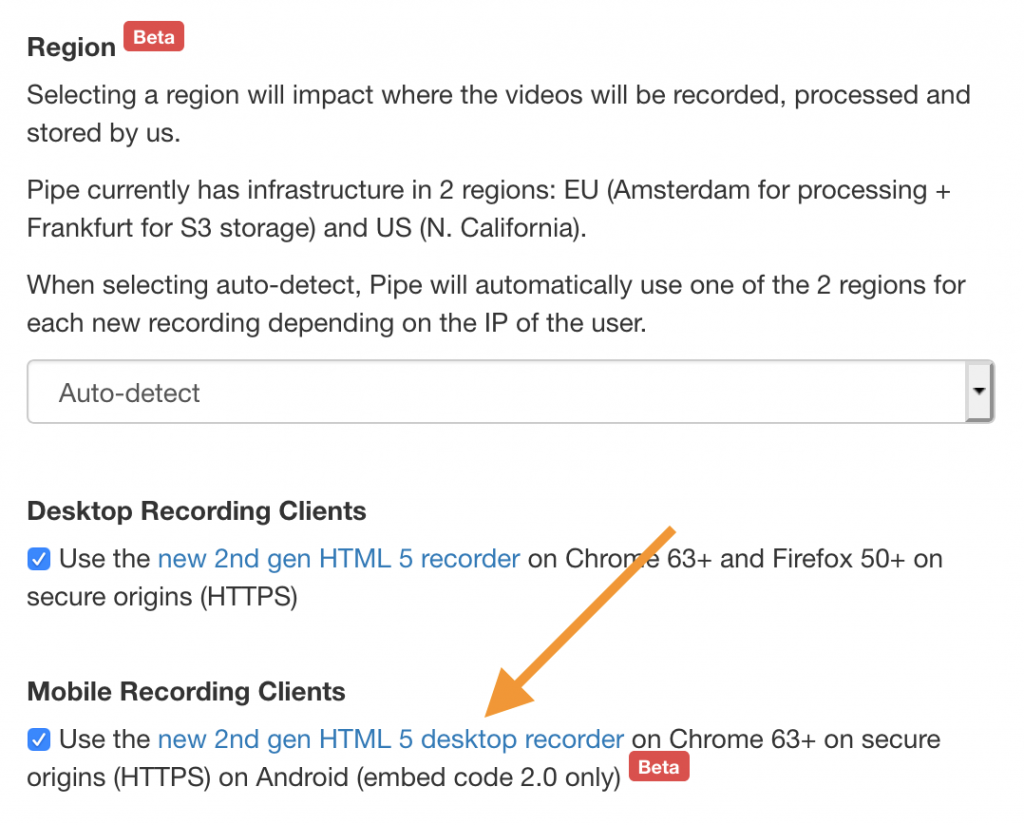
You can enable the new desktop recorder on Chrome on Android from your environment settings or when creating a new environment.

The HTML5 desktop recorder for Chrome on Android is only available when using the 2.0 embed code.
Dealing with responsive layouts
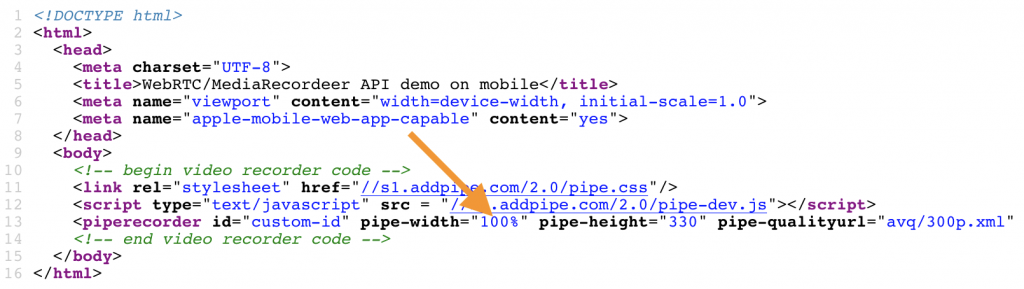
On mobile devices, page layouts are usually responsive as they need to support various screen resolutions and widths. We’ve made sure our recording client UI properly adjusts when using dynamic widths. You can set the width to 100% by editing the embed code:

Permissions
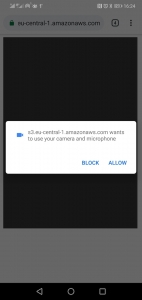
When the user first interacts with the Pipe recorder, he will be asked to ALLOW or BLOCK camera and microphone access:

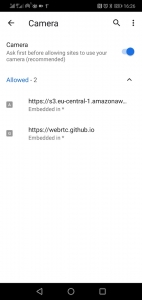
Both the ALLOW and BLOCK permissions are persistent. Once you allow or block a website from accessing your camera or microphone you can change your answer from Chrome on Android > Settings > Site Settings > Camera or Microphone

Video resolution and orientation
We’ll be recording portrait video when the user holds the phone in portrait mode and landscape video otherwise.
This is the list of supported resolutions:
- 160×120 (4:3)
- 176×144 (4:3)
- 320×240 (4:3)
- 352×288 (4:3)
- 640×360 (16:9)
- 640×480 (4:3)
- 1280×720 (16:9)
- 1920×1080 (16:9)
Any other requested resolution will be rounded up to the nearest neighbor from the supported list, i.e. a resolution request of 400×300 will actually be set to 640×480. As far as we can tell, this is a hardware/Android limitation.
You can find out the resolutions supported by your browser/device with this camera resolution finder tool.
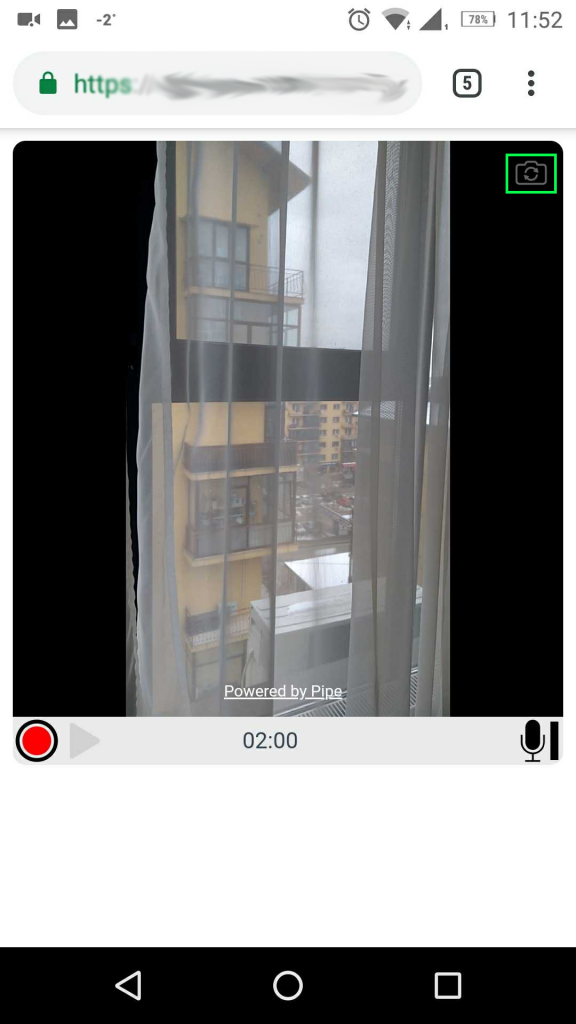
To avoid black bars in portrait mode, you’ll need to specifically set your recorder size to a 3:4 aspect ratio, but if you do that, you might have a poor experience while in landscape. We generally consider black bars to be unavoidable with responsive layouts across all screen sizes and orientations.
Switching cameras
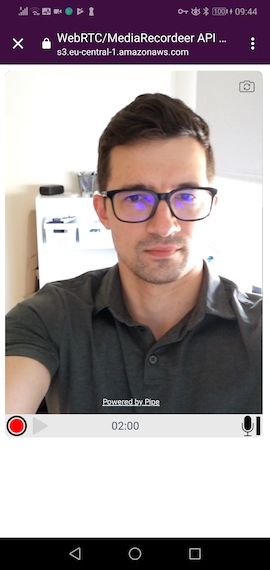
You can switch between the front camera or the back camera whenever the recorder is in idle mode (not recording). To do this, you just need to click the switch button located in the top right corner:

Codecs used
From Chrome on Android, we’ll be recording using VP8 video and Opus audio in .webm files. The data is converted to H.264 video and AAC audio in .mp4 files on our platform.
Mobile use cases
We’ve run tests against different scenarios that could happen on a mobile device while recording. Here is what we found:
Rotating the device
We’re recording portrait video when the user holds the phone in portrait mode and we’re switching to landscape video if the user rotates the device while the recorder is in idle mode (not recording). If you rotate the device while recording, results might vary.
A phone call during recording
If while recording you receive a phone call, the recorder will continue to record just the audio during the phone call while the video will be a black screen or the image will remain still. After the phone call, the recording resumes as normal. The same thing happens if you don’t take the phone call while the phone UI for accepting/rejecting the call is shown.
Switching apps
If you switch applications during recording or even if you bring up the app switcher, the recorder will continue to record just the audio while the video will be black or the image will remain still. After switching back to the browser, the recording resumes as normal.
Switching tabs
Same as switching apps.
Closing the browser app or tab
Closing the Chrome tab or closing Chrome altogether will count as a disconnect. If you close the Chrome tab/app while you’re recording and the recorder has the autosave on, Pipe’s recording recovery mechanism will spring into action, and it will recover the data that has reached our media rever and will add it to your account’s list of recordings.
In-app browser
The recorder will work when opened in the in-app browser (for example, in Gmail, Twitter, Facebook or Slack) as long as you choose Chrome as your in app browser.
The inline recorder will work when opened in the in-app browser as long as the app uses Chrome as their in-app browser. In our recent test with Android 8, Gmail and Slack used Chrome as their in app browser and properly showed the inline recorder while the Facebook Messenger used a different in app browser and thus gave us the native recorder instead.

Camera being accessed in multiple tabs
As far as we can tell, this is not possible at this time. The 2nd tab that tries to get camera/microphone access fails to get any actual video/audio data while recording in the initial tab freezes the image because of tab switching.
Audio only recording
It works as expected.
Testing
We've set up these demos to help test various features and configurations. You can use them to test the new recorder on your Android device:
Responsive Audio Recorder
https://codepen.io/octavn/full/PoKBZGp
Responsive 480p Video Recorder
https://codepen.io/octavn/full/JjyBdoR
