
Integrating Pipe with Ninja Forms 3
With Ninja Forms and Pipe, you can easily set up a form that allows users to record videos directly from your website. This guide walks you through integrating Pipe with Ninja Forms version 3.8.10 using the free Header Footer Code Manager plugin for WordPress. An older, deprecated article, covers how to integrate with Ninja Forms 2.
Part I: Creating the form in Ninja Forms
We'll start by creating a simple form with Ninja Forms.
Step 1: Create a new form
- Navigate to Ninja Forms: In your WordPress dashboard, go to Forms > Add New.
- Add Fields: Create a new form and add the necessary fields. For our example, we’ll start by adding a required Text field for the user’s name and a required Email field for their email address.
Step 2: Add an HTML field to hold the Pipe recording client
Adding the HTML field
- Add HTML field: Click on Add new field and choose the HTML field from the list.
- Edit Inline Code: In the HTML field settings, insert the following code:
<div id="custom-id"></div>
Step 3: Add a Hidden field for the recording URL
This will hold the location of the recording, on our complimentary storage, after it is processed by us. When the form is submitted, the value will be saved together with all the other values.
Adding the hidden input field
- Add Hidden Field: Add a new Hidden field to your form with the label
video_url. - Publish the Form: We need to publish the form in order for the newly created hidden field to get a permanent
idso click on Publish. - Inspect Element: Hover over the newly added hidden field, right-click, and select Inspect. Note the
idof the hidden input field (e.g.,field-16).
Your form now contains 4 fields:
- name
- HTML field which will hold/display the recording client
- hidden field to hold the final recording URL
The form is ready to be embedded.
Step 4: Embed Your Form
Embed your form into a page from your website using the generated shortcode for the form (e.g., [ninja_form id=1])
Part II: Adding the Pipe JS script and style tags
Step 1: Install the Header Footer Code Manager Plugin
Install and activate the Header Footer Code Manager Plugin (HFCM) on your WordPress website.
We will be using it to:
- add the
pipe.jsandpipe.csslibraries to the header of the pages containing our form - add the JS code needed to insert the actual Pipe recording client in the above HTML filed:
<div id ="custom-id"></div> - add the JS code that hooks into the recording client's JS API and populates the hidden URL field
We'll be doing all 3 with one big piece of code.
Step 2: Add the Required Code Using the Header Footer Code Manager
- Go to HFCM in your WordPress dashboard.
- Add New Snippet: Click on Add New Snippet.
- Snippet Name: Enter "Pipe tags".
- Snippet Type: Choose HTML.
- Site Display: Select Specific Pages.
- Page List: Choose the page where your Ninja Form is displayed.
- Location: Set to Header.
- Paste the Code: In the "Snippet / Code" section, paste the following code:
<script>
const link = document.createElement('link');
link.rel = 'stylesheet';
link.href = 'https://cdn.addpipe.com/2.0/pipe.css';
const script = document.createElement('script');
script.type = 'text/javascript';
script.src = 'https://cdn.addpipe.com/2.0/pipe.js';
script.onload = function() {
const accountHash = "YOUR_ACCOUNT_HASH";
const pipeParams = {size:{width:640,height:390}, qualityurl:"avq/360p.xml", accountHash, eid:"YOUR_EID", mrt:600, avrec:1};
PipeSDK.insert("custom-id",pipeParams,function(recorderObject){
const recordingUrlId = "nf-HIDDEN_INPUT_ID"; // ID of the hidden input field
recorderObject.onSaveOk = function(recorderId, streamName, streamDuration, cameraName, micName, audioCodec, videoCodec, fileType, videoId, audioOnly, location){
const recordingUrlField = document.getElementById(recordingUrlId);
if (!recordingUrlField) return;
recordingUrlField.value = "https://" + location + "/" + accountHash + "/" + streamName + ".mp4";
const event = new Event('change', {
bubbles: true,
cancelable: true
});
recordingUrlField.dispatchEvent(event);
}
});
};
// Append the link and script elements to the head
document.head.appendChild(link);
document.head.appendChild(script);
</script>
- Save Changes: Click Save or Update to apply the changes.
- Update Values: Make sure to update the following values:
- YOUR_ACCOUNT_HASH: Enter your valid addpipe.com account hash from Dashboard -> Account -> Account Hash.
- YOUR_EID: Enter a valid environment code from one of your addpipe.com environments.
- HIDDEN_INPUT_ID: Replace it with the hidden field's ID created in "Part I Step 3: Add a Hidden field for the recording URL" (do not remove the
nf-prefix).
Part III: Testing and verification
Step 1: Fill and submit the form
- Visit the Page: Go to the page where the Ninja Form is displayed.
- Fill Out the Form: Enter your details (name, email), and make a recording
- Submit the Form: Ensure that you have stopped the recording and that it has finished uploading. Click Submit.
Step 2: Verify form submission
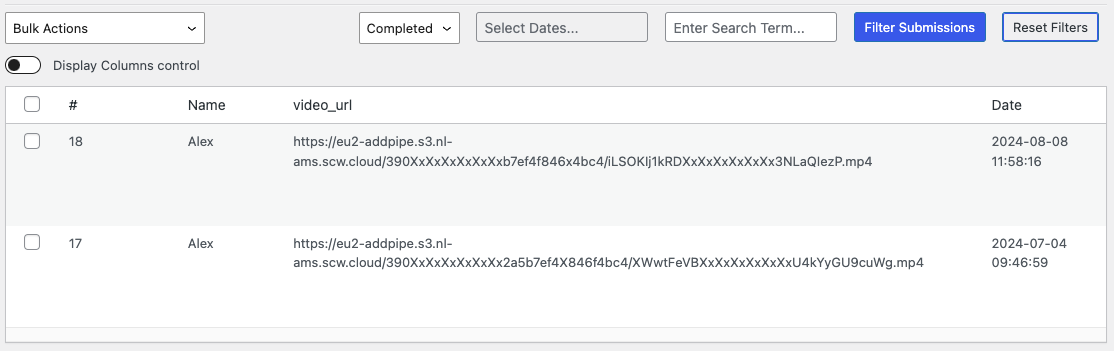
- Check Form Submissions: Go to Ninja Forms > Submissions in your WordPress dashboard.
- Review Submissions: Ensure the hidden field contains the URL of the new recording.

That's it!
You’re now recording content from your website's visitors through a simple form created with Ninja Forms and Pipe Video Recorder.
