
Rotation Metadata in Video Files Created by Mobile Devices
Videos recorded using mobile devices contain a lot of metadata. One piece of such data is the rotation metadata.
This data is used by browsers such as Chrome and Safari and by video players like VLC and QuickTime to display the video the way it was shot: portrait or landscape.

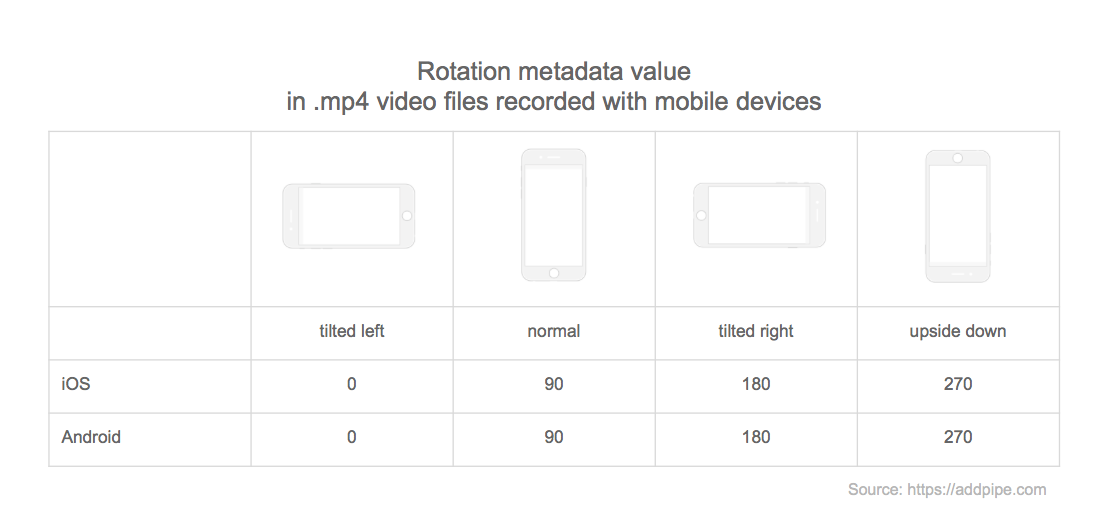
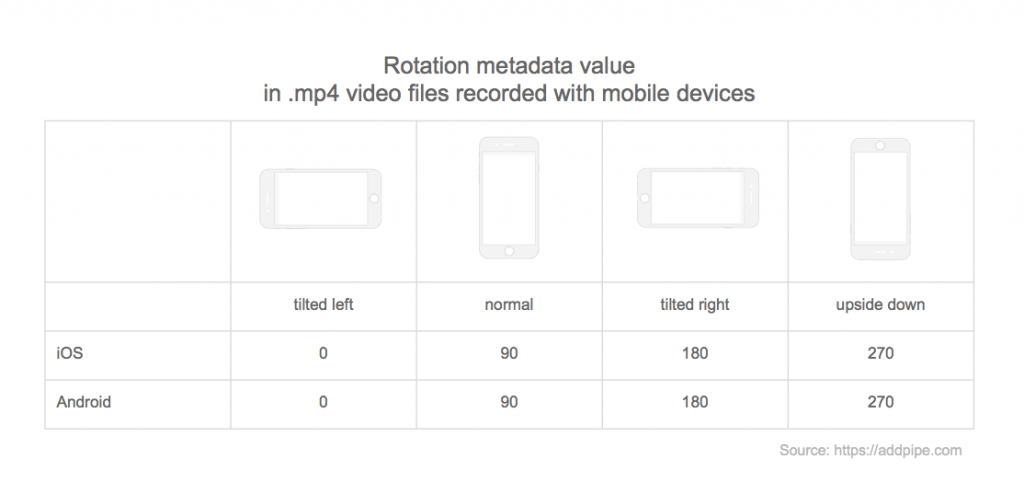
The rotation metadata is stored as an integer, it represents degrees, and has 4 possible values: 0, 90, 180 and 270. Here are the values for each device orientation for both iOS and Android:

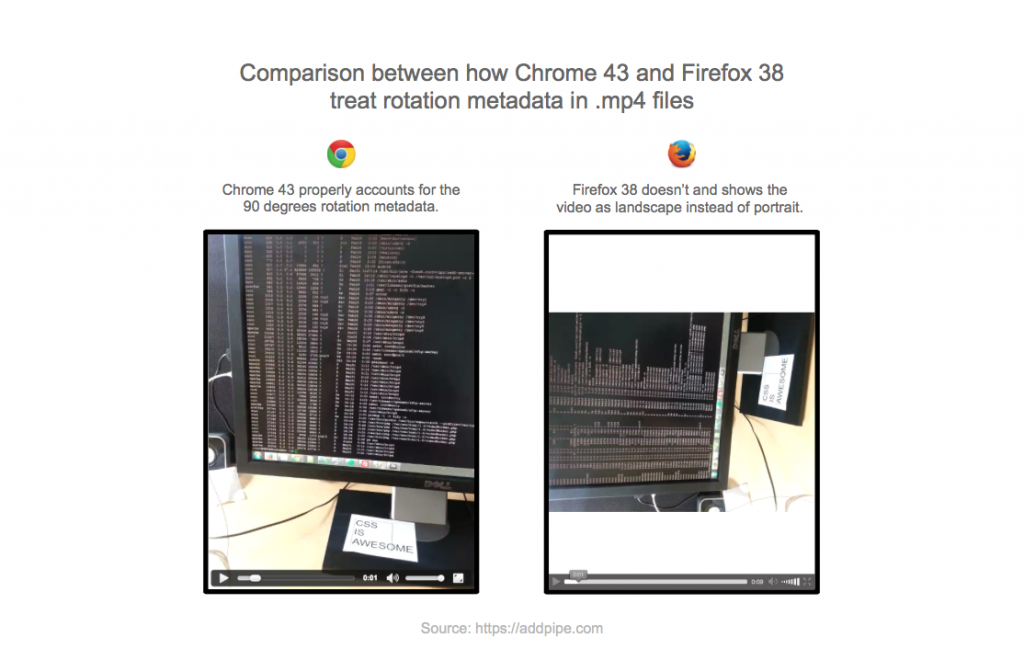
Some desktop browsers like Firefox do not support this metadata and thus will play such portrait videos as landscape:

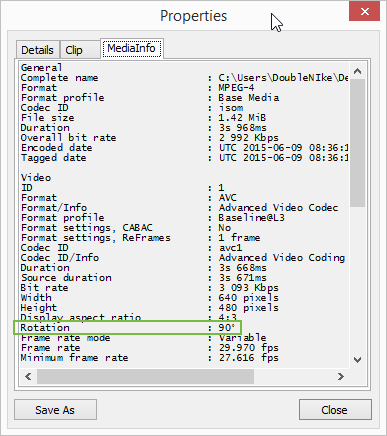
In the image above we show how the Firefox HTML5 video player does not take into account the video’s rotation metadata and shows the video as landscape instead of portrait. The video played above is an .mp4 file recorded in portrait mode with a Samsung Galaxy S3. It’s rotation metadata value is 90.
Firefox 38 is not the only one that’s ignoring the rotation metadata. Here’s a quick list of browsers and desktop players and wether or not they interpret and use the rotation metadata:
| Desktop Browser | Support |
|---|---|
| Chrome 43 | ✓ |
| Firefox 38 | No |
| IE 11 | ✓ |
| Safari 8 | ✓ |
| Opera 30 (Mac) | No |
| Opera 30 (Win) | ✓ |
| Mobile Browser | Support |
|---|---|
| iOS Chrome | ✓ |
| iOS Safari | ✓ |
| Android Internet/Browser | ✓ |
| Android Chrome | ✓ |
| Desktop Video Players | Support |
|---|---|
| VLC 2.2.1 | ✓ |
| QuickTime 10.4 | ✓ |
| Media Player Classic 1.7.9 | No |
| Windows Media Player 12 (Win 7,8,8.1) | ✓ |
