
MediaStream Recorder API Now Available in Safari Technology Preview 73
On Jan 9, 2019 Safari Technology Preview 73 became available for download from webkit.org/downloads.
In the release notes, under the WebRTC section, a new MediaRecorder change was mentioned.
Implemented non-timeslice mode encoding for MediaRecorder
The release notes had mentioned MediaRecorder in the past but the API itself never worked. Trying to record a simple video always failed.
But this build of Safari comes after significant activity in November on the Webkit issues tracking the MediaRecorder implementation (check out the Depends On tickets, all but one are closed) and this time it actually works.
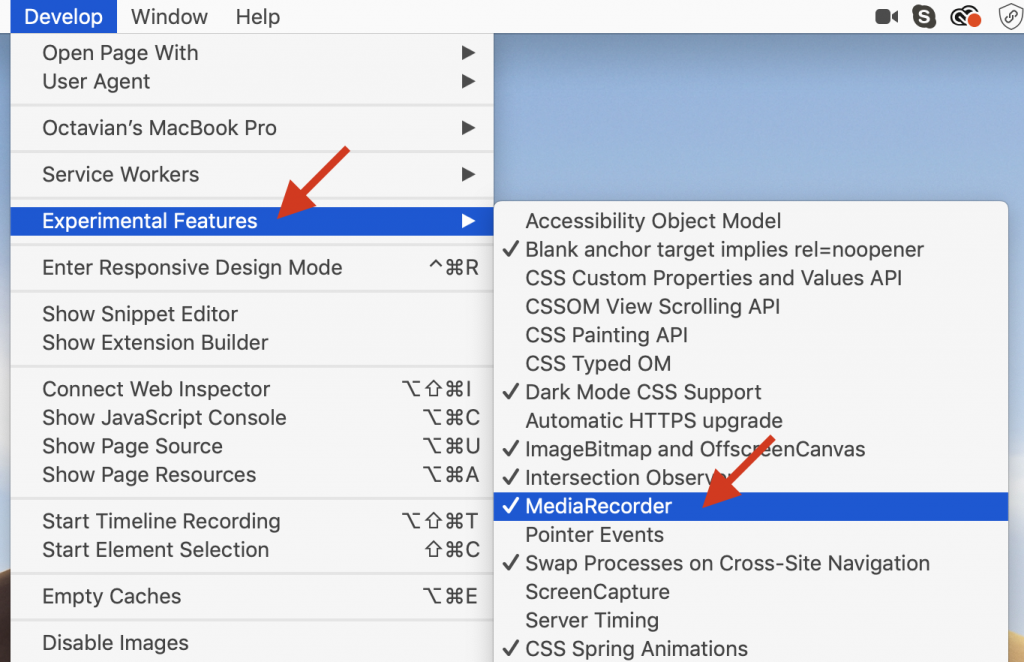
To use the MediaStream Recorder API with Safari TP you first have to activate the feature from Develop > Experimental Features > MediaRecorder:

With the new API activated I was able to record video using the MediaStream Recorder API demo we’ve set up a while ago.
Some demos do not (yet) work with it:
- the WebRTC MediaRecorder sample (throws an error)
- Sam Dutton’s simpl.info MediaStream Recording demo
- Miguel Casas’ W3C Media Stream Recording demos on CodePen (obsolete
getUserMedia()call) - Quickbblox’ advanced media stream recorder demo.
Part of the reason is that only the basic MediaStream Recorder API functionality is supported in this 1st implementation.
Things that work:
MediaRecorder.start()MediaRecorder.stop()MediaRecorder.state(inactive & recording)ondataavailable(called only once after stopping)onstoponerror
Things that do not work (yet):
- recording in slices/chunks (
MediaRecorder.start(1000)andrequestData()) - checking for supported MIME types with
MediaRecorder.isTypeSupported() - commonly used read only properties like
mimeTypeandstream - less common read only properties like
videoBitratePerSecond,audioBitratePerSecond(these are not supported yet by any browser) - pausing and resuming (
pause(),resume(),onpause,onresume)
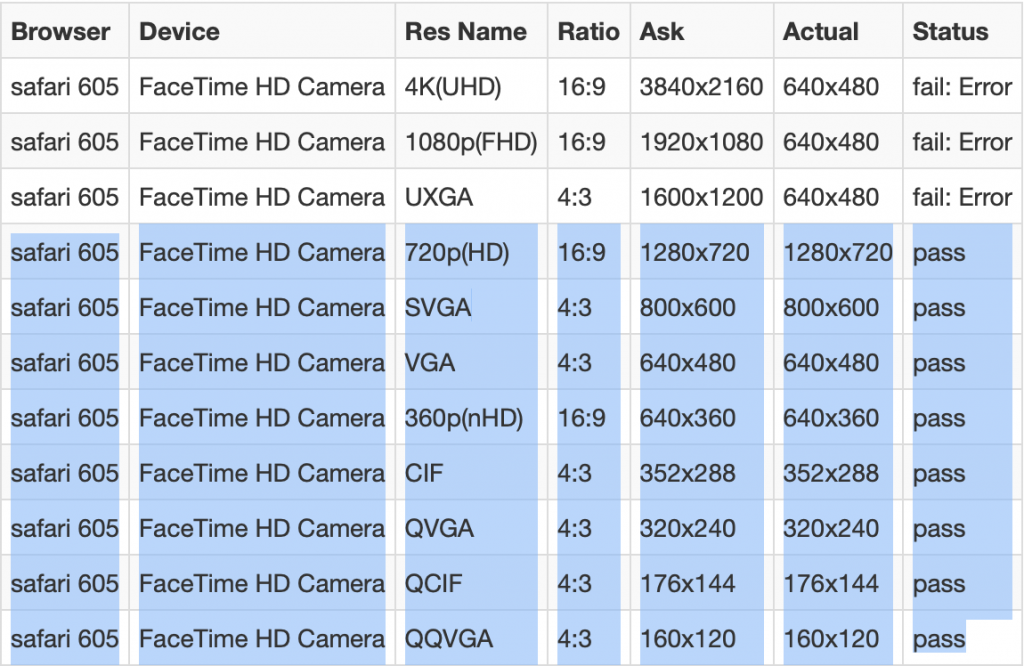
There were no problems resolution wise. We were able to record in all the resolutions tried by the getUserMedia camera resolution finder tool and supported by our integrated FaceTime camera.

In terms of codecs the resulting .webm recording contains H.264 video and stereo AAC audio (I’ve used the Touch Bar MacBook PRO to test, it has 3 mics) at 44.1kHz.
This is great news for Safari. Hopefully the Webkit team at Apple will soon implement the missing functionality and add the feature to Safari on both macOS and iOS as part of an upcoming 12.x update without waiting for the 13 release in autumn.
More about the MediaStream Recording API on our blog:
