
New Animation for the Microphone Input
We've been looking at ways to minimize the number of recordings we receive with no sound or sound that's too silent to hear.
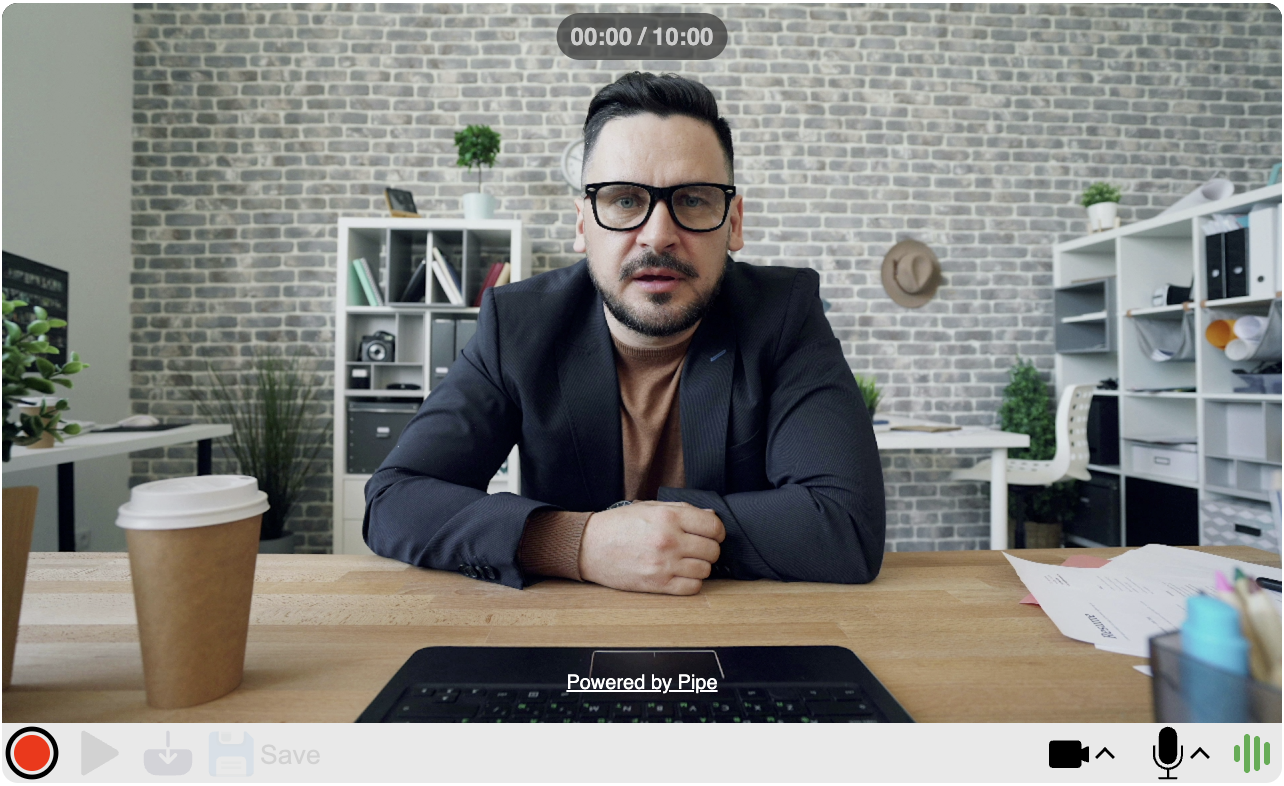
In this respect, the 1st update we're making to the desktop recording client is adding a new animation that closely reflects the microphone input frequencies in real-time. This will help users with properly working microphones by reinforcing/making them aware that their microphone is working effectively.
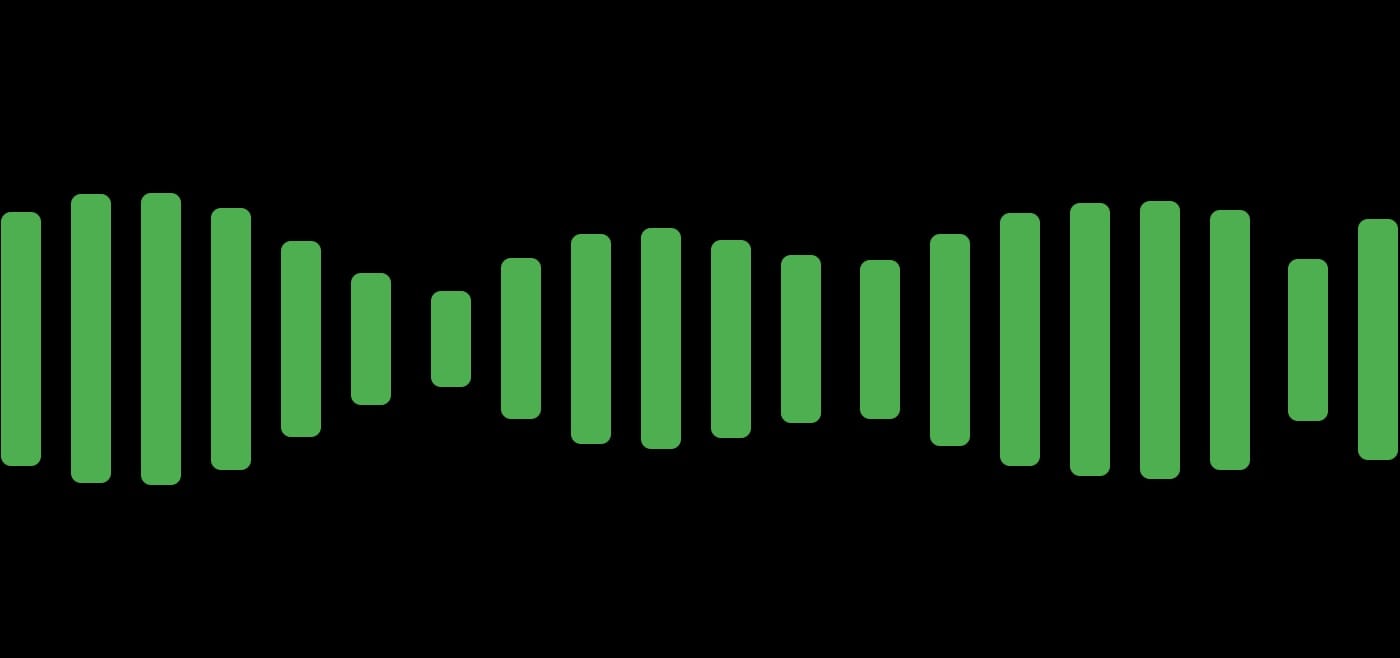
The new animation has four green bars, each reacting to a different group of audio frequencies. The previous animation had a single bar that reacted to the input level. The new animation is in the same place: lower right corner.

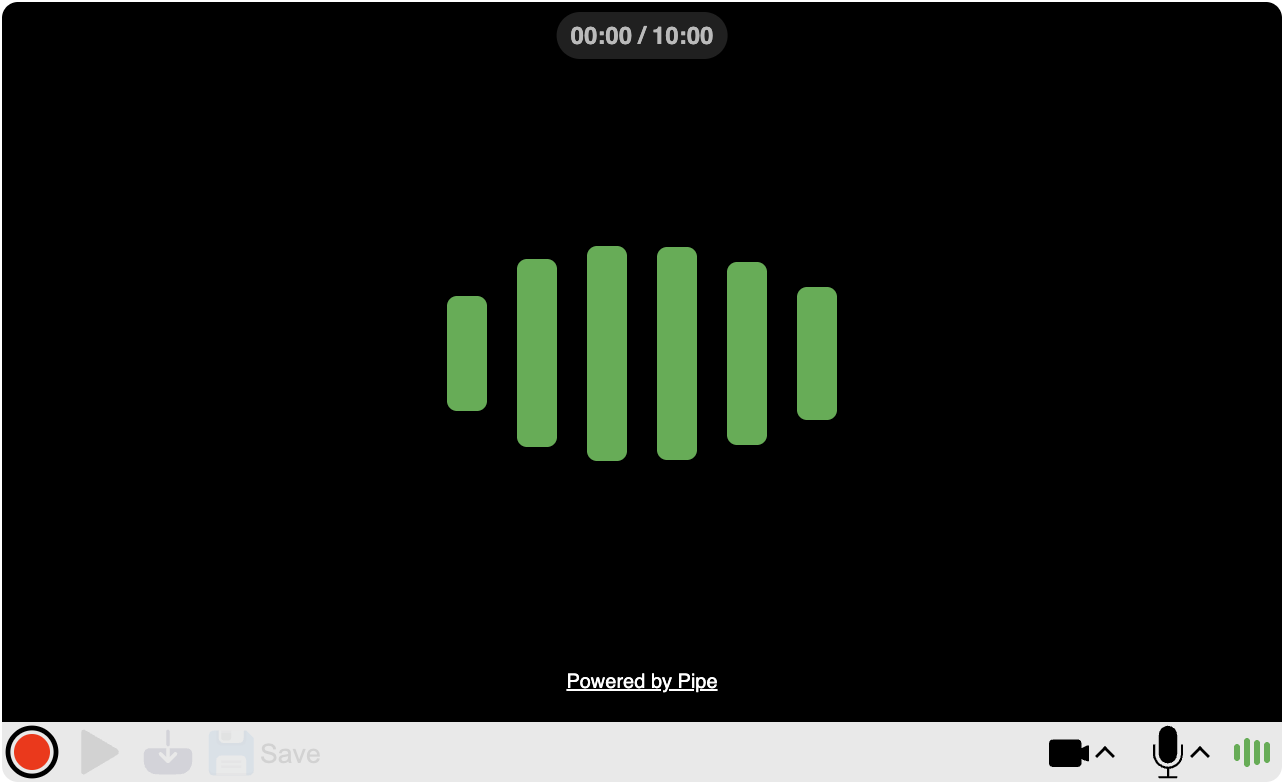
When the recording client is in audio-only mode, six more bars will be shown in the video area.

We expect this update will also provide some level of help to users with microphones with low input volume as we've tuned the animation to react to subtle inputs (clicking the mouse in a silent environment was our benchmark) but in a way where it is obvious the mic input volume is not loud enough. In such cases, users are more likely to troubleshoot their microphone settings before starting a recording.
The new animation has been rolled out today to pipe.js, so if you're using our self-hosted pipe.js, you'll get it right away.
In a future update, users with muted microphones or mics with low input volume will be shown a warning/message.
There's also a category of users with mic input problems that we can objectively detect in JavaScript. In such cases, we show a red microphone icon; this has been the case for a long time.
For more information about the math behind the analysis of audio frequencies, check out this blog post.
Photo by Vitaly Gariev on Unsplash.
