New HTML 5 WebRTC Based Video Recording Client Is Now In Beta
With the advent of browsers starting to slowly push away from Flash, the latest version of Pipe comes with a brand new HTML 5 video recorder. Developed with WebRTC, it uses the latest in real time communication and recording technologies.
It is currently in beta and you can easily enable it per environment to try it out.
Functionality and looks
The new HTML 5 video recorder has total feature parity with the existing Flash video recorder, meaning everything will work as expected:
- Record, stop, playback and pause playback
- All of the embed code parameters including size, sis, payload, mrt, showMenu, etc.
- Support for the 4 standard recording resolutions (240p, 300p, 480p and 720p) and for custom video quality profiles
- Support for the 4 default languages (English, Spanish, German, French) and for custom language files
- Same Javascript Control API + ability to hide the lower UI
- Same Javascript Events API (apart for 4 secondary events, see documentation for more info)
- Support for different sizes and the 5 design options
The HTML 5 version of the recorder looks mainly the same way as the Flash version does:

Here is how it looks when the recorder is started and ready to record:
![Once the user clicks the [Record Video] button his camera is accessed and shown](https://blog.addpipe.com/content/images/2016/12/rec-init.png)
Some changes are present.
Some stem from the fact that in the HTML 5 version we have the following technical limitations:
- The camera framerate info is not available
- The microphone level info is not available
While other features are already handled by the browser like changing the preferred webcam and microphone devices.
How it works
The Pipe HTML 5 video recorder uses WebRTC to stream the video and audio data to a media server, much the same the way the Flash version works. After the video has been streamed and recorded by the media server to a WEBM file, it is queued for transcoding and processing by the Pipe cloud. We’ll do a separate blog post as to why we’ve chosen this particular solution.
Browser support
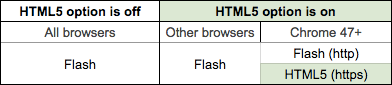
The new Pipe HTML 5 video recorder is supported, on desktop computers, by Chrome 47 and up when the embed code is in a web page delivered over HTTPS.
Chrome can not access the webcam and microphone over non secure origins (http) so if you’re using Chrome 47+ and viewing the Pipe recorder embedded in a http page you’ll still get the Flash based video recorder. Here’s a table showing what browser supports what version:

Chrome 47 added support for MediaDevices.enumerateDevices() which we use.
How to enable the HTML 5 recorder on your account
Simply sign in, edit one of your environments and enable the HTML5 Recorder option. You can also create a new environment just to test the feature.
Once enabled, Pipe will automatically deliver the HTML 5 version of the video recorder, on Chrome 47+ over secure origins, for embeds associated with that environment.
What’s to come
We will steadily move the HTML 5 recorder out of the beta phase by the time Chrome 56 is released at the end of January. Chrome 56 is the 2nd browser to take a harder stance on Flash content after Safari 10. Firefox support will be added in the future.
We greatly appreciate your feedback regarding any possible suggestions or issues that you may encounter by using it.
