
Recording User Generated Videos With Formstack Forms and Pipe Video Recorder
August 2024 Update: the 1.0 embed code used in the article below is now deprecated. Please follow the newer article which uses the newer 2.0 embed code.
September 2019 Update: the article below has been written for our 1.0 embed code. We've written an updated article that covers using Pipe's new 2.0 HTML embed code with Formstack. It is available here. The 2.0 HTML embed code - among other features - allows you to add more than one recorder to the same page/form.
They say that an image is worth a thousand words. How about a video?
Capturing user generated videos with your forms has never been easier.
Whether you want to build a signup form, a contact form or a more complex questionnaire or qualitative survey that includes video responses, this tutorial will show you how to to do that using Formstack forms and Pipe.
Formstack is a easy-to-use online form builder. No coding necessary, highly secure & flexible for all industries.
Pipe Video Recorder is a simple to use video recording service with support for both mobile and desktop browsers.
In this tutorial we’ll create a simple contact form with video recording powered by Pipe.
1. Create a New Form With Formstack
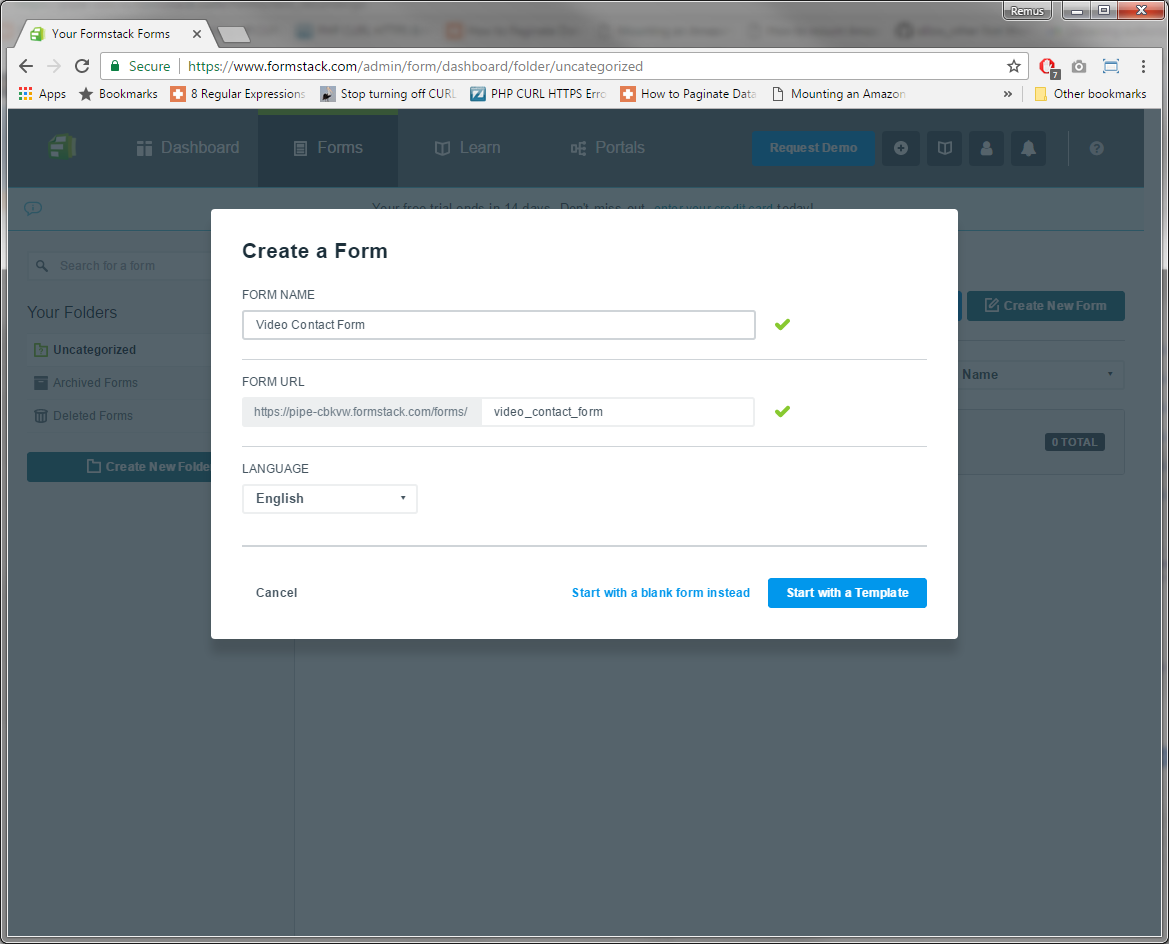
The first step is to create a Formstack form. You can name it whatever you wish, I named mine “Video Contact Form”:

We won’t be using any templates so click [Start with a blank form instead].
2. Add Name and Email Fields
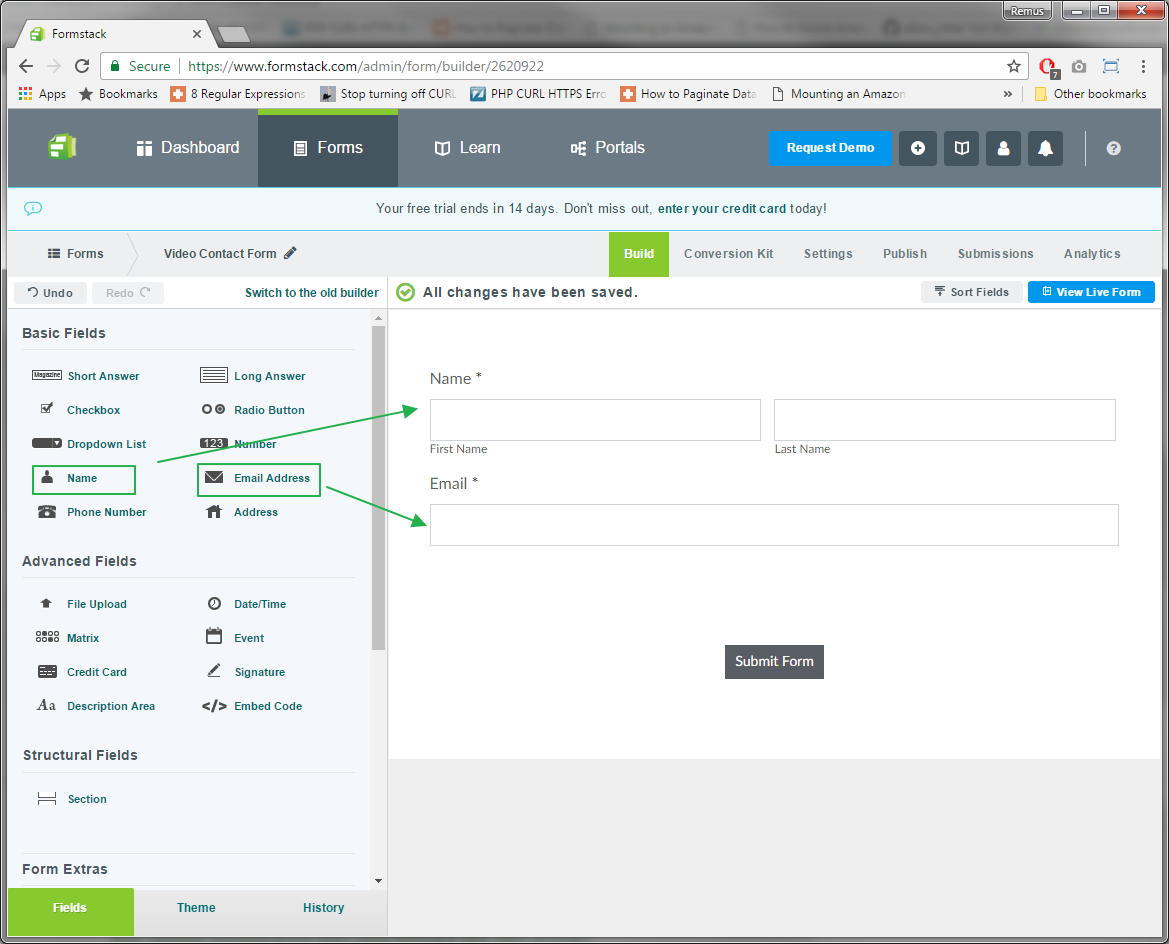
Now add 2 fields from the Basic Fields group:
- Name: add the field named Name, just drag and drop it in the form building container
- Email: add an Email field, also using drag and drop.

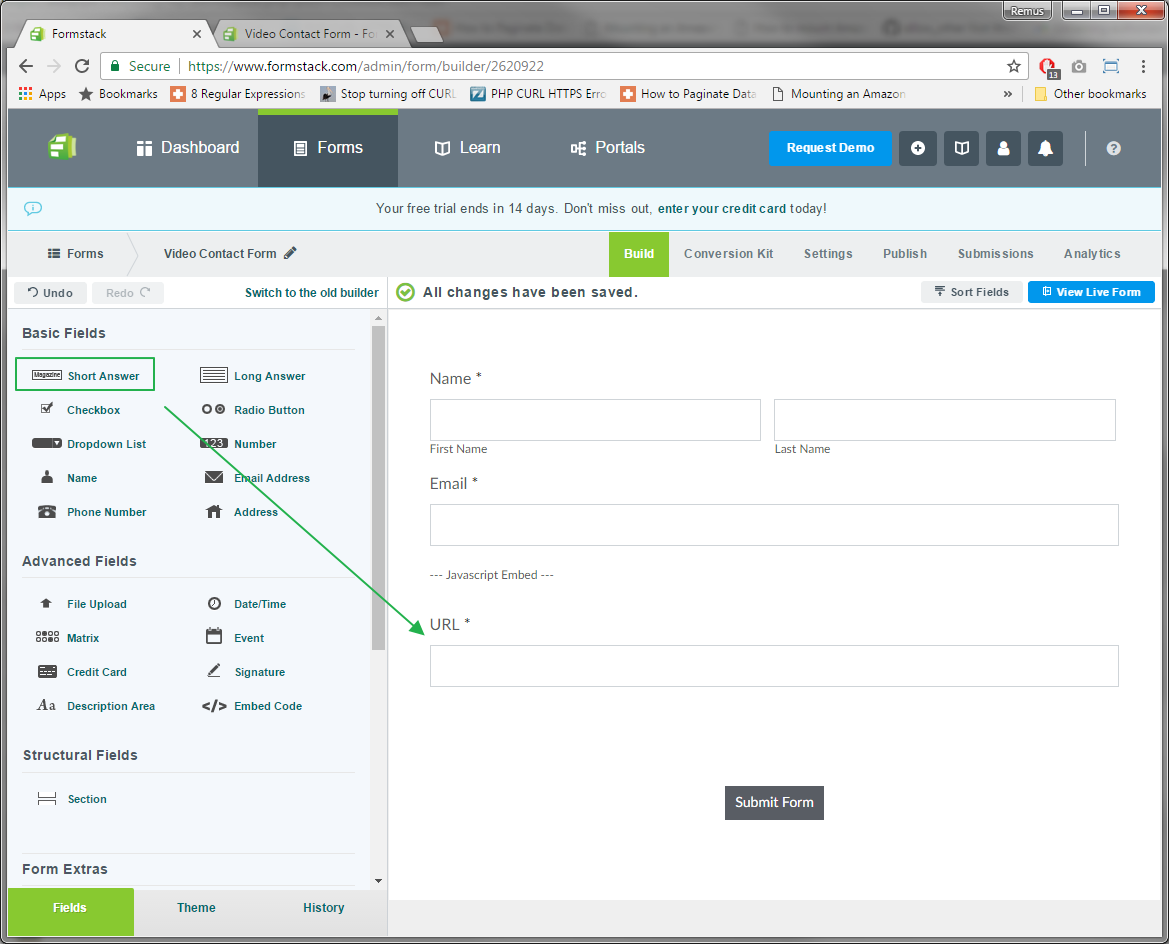
3. Add the Pipe Video Recorder
Now it’s time to add the video recorder to the form. To do this we are going to use an Embed Code field from the Advanced Fields group in which we are gonna paste, you guessed it, our Pipe embed code.
- Add a new Embed Code field to your form using drag and drop.
- Log in to your Pipe account at https://addpipe.com/signin (if you don’t have an account click this link and create one )
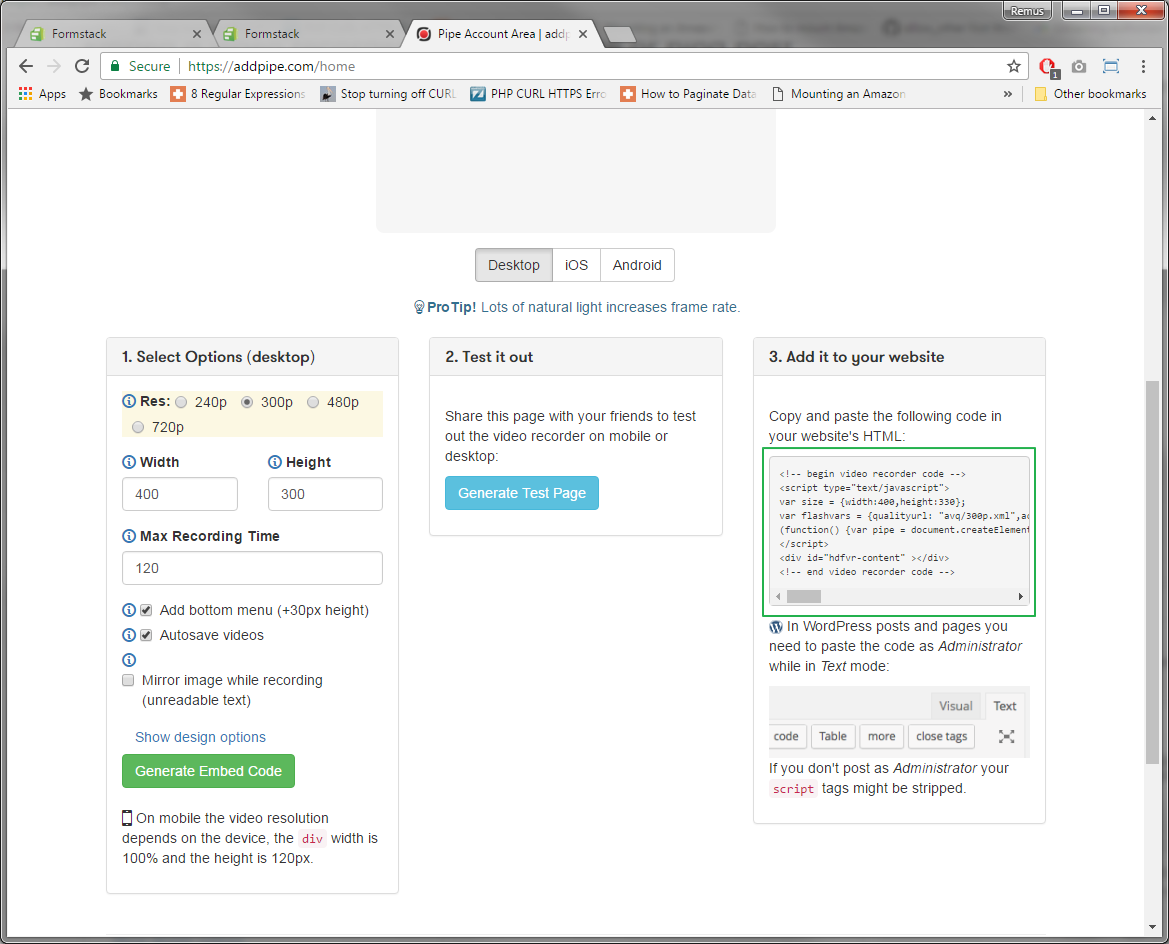
- Go to the Embed Video Recorder tab and copy the embed code from the lower right part of the page

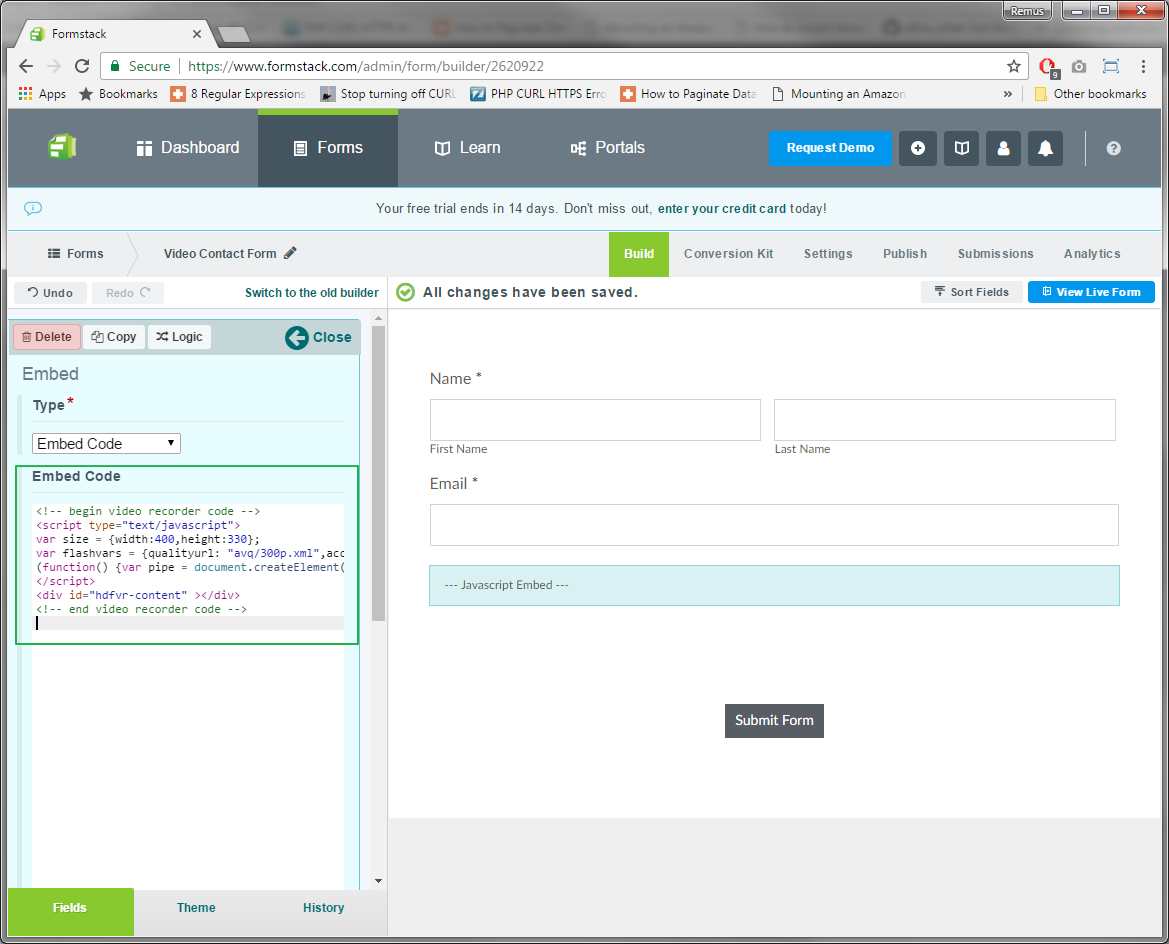
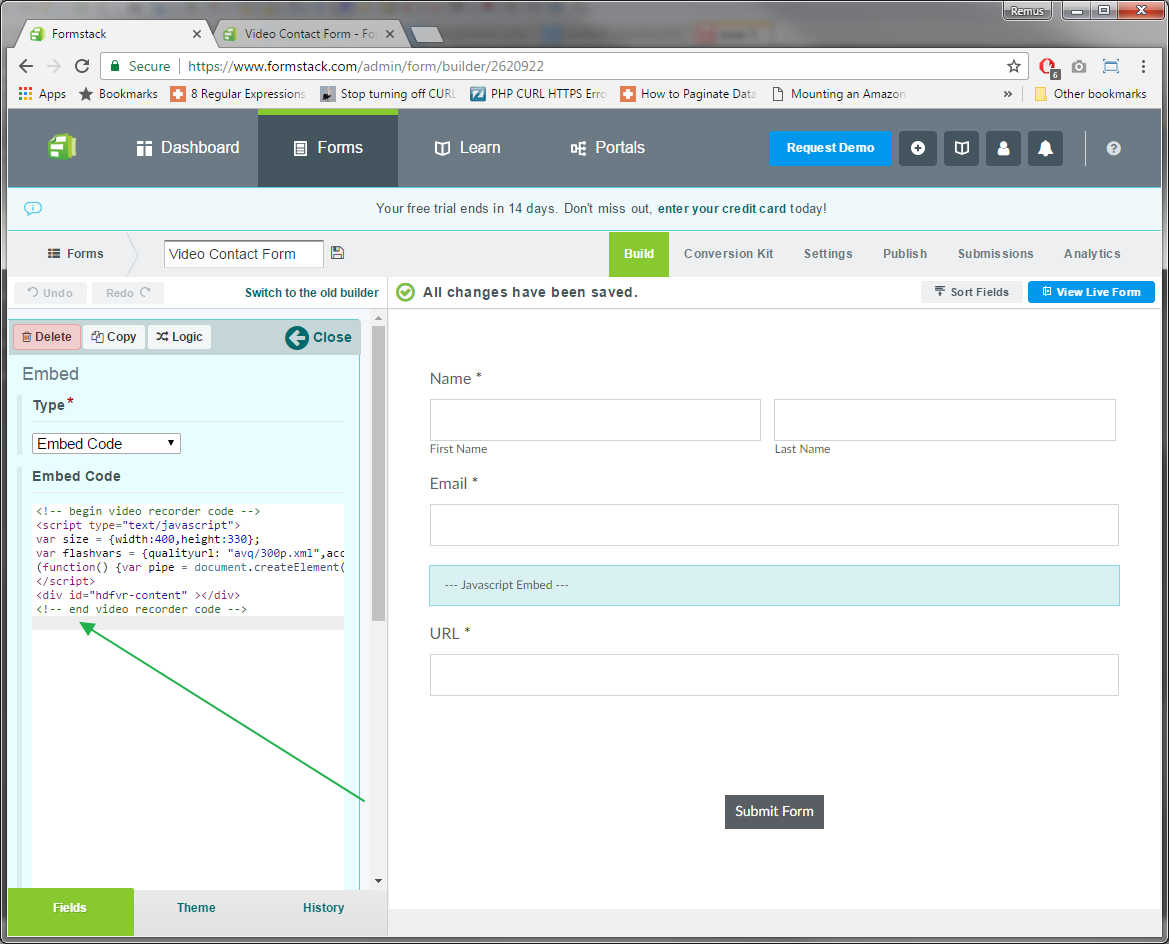
- Now paste that code in your new Formstack form’s Embed Code field. To do this you must first select the newly added field

All changes to the form are automatically saved, so don’t need to worry about that 🙂
The form now contains a video recorder input
To preview you it click the blue [View Live Form] button at the top right of the form editor page.
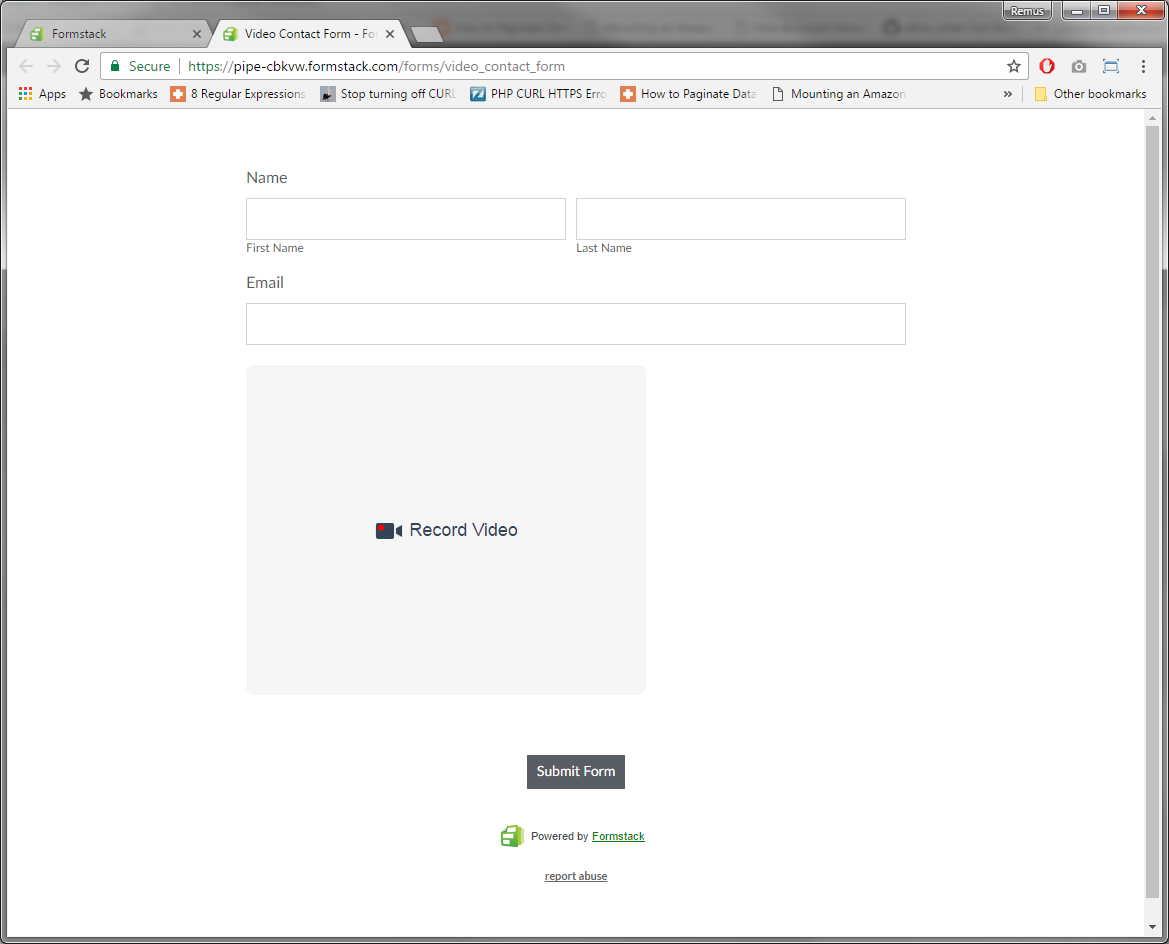
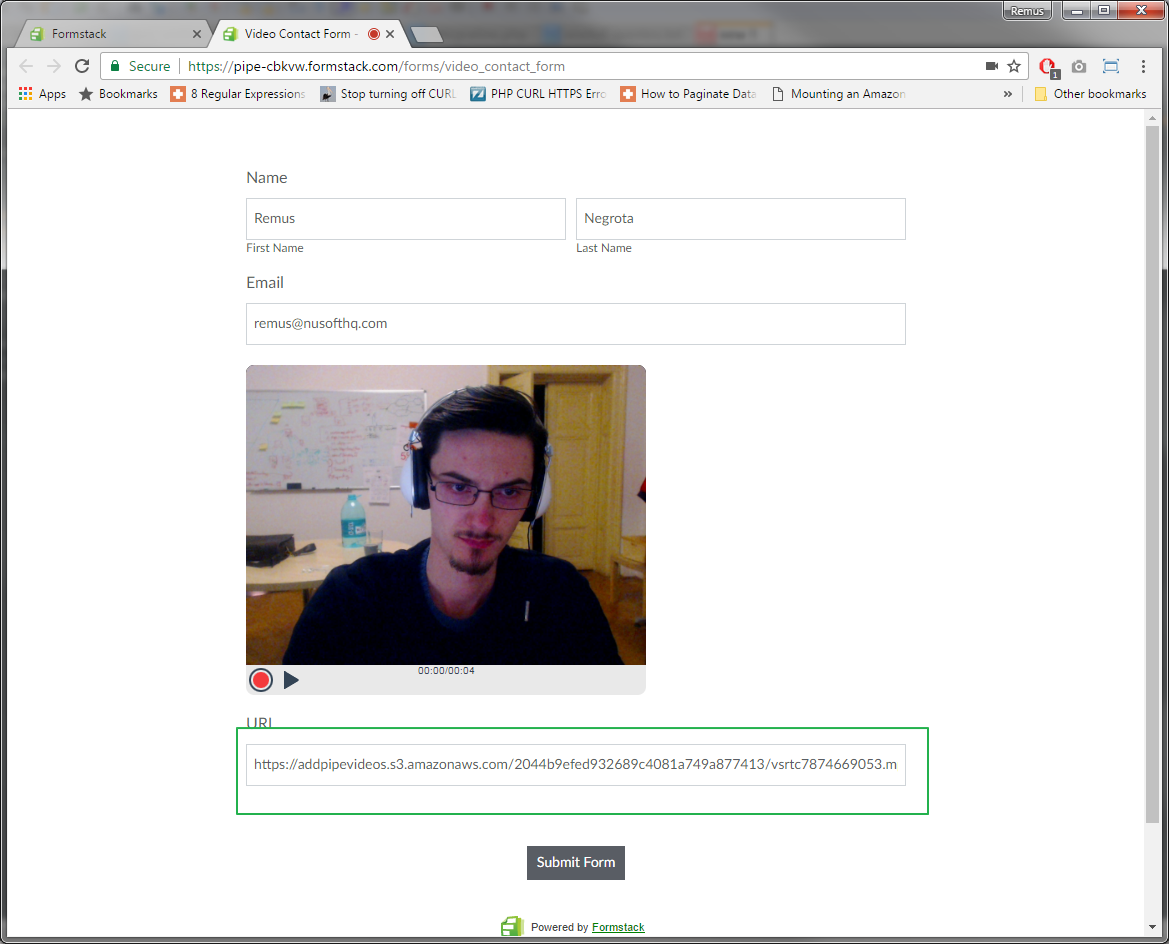
Here’s how it will look:

Anyone who will use this form will be able to type their name, email and record a video.
But we will need somehow to link the form submission with the video that will be recorded. For this we’ll use a 4th input.
4. Add a (Hidden) Video URL Field
Add a new Short Answer field from the Basic Fields group. We will keep the field visible for now in order to directly see the video URL. I named my field URL.

This field will store the video URL and you can use it later.
When publishing the form to your website you can and should transform the URL field to be hidden. This can be done by selecting the field in the form editor and then click the Hidden checkbox on the left-side menu.
This way the URL value is still saved but the field won’t be directly visible to the user when completing the form.
5. Fill the URL Field With the Actual Video URL
The video recorder will need to automatically fill the URL field with the correct video URL of the newly recorded video.
For that we’ll be using Pipe’s onSaveOk function (part of Pipe’s Java Script Desktop Events API) which gives us the name of the recorded video and it’s storage location. We’ll use the info to generate the full URL.
The onSaveOk function is called by Pipe after a video is recorded and gives us a lot of information about the new video including:
- video name (without extension)
- duration
- device names (camera, microphones) if available
- audio and video codecs
- the location of the S3 bucket where the video+snapshot will be stored by us
We will just be using the video name and location in our tutorial, but you can use any other video information sent by the function for your form submission.
For our case we’ll be extending onSaveOk to:
- generate the absolute URL, including the file extension, based on the video name and location
- populate the (hidden) video URL field with the actual URL
To make it work on mobile devices we’ll also be using Pipe’s onVideoUploadSuccess function (part of Pipe’s Java Script Mobile Events API).
We’ll start with the following code which we’ll change a bit to make sure it works properly with your own Pipe account and your own Formstack form:
<script>
formFieldId = "formstack_field_ID";
//hidden field id
accountHash = "ACCOUNT_HASH";
//Pipe account hash
function onSaveOk(streamName, streamDuration, userId, cameraName, micName, recorderId, audioCodec, videoCodec, fileType, videoId, audioOnly, location) {
//onSaveOK is part of the JS desktop events API
document.getElementById(formFieldId).value = "https://" + location + "/" + accountHash + "/" + streamName + ".mp4";
}
function onVideoUploadSuccess(filename, filetype, videoId, audioOnly, location) {
//onVideoUploadSuccess is part of the JS mobile events API
document.getElementById(formFieldId).value = "https://" + location + "/" + accountHash + "/" + filename + ".mp4";
}
</script>
Changes you need to make:
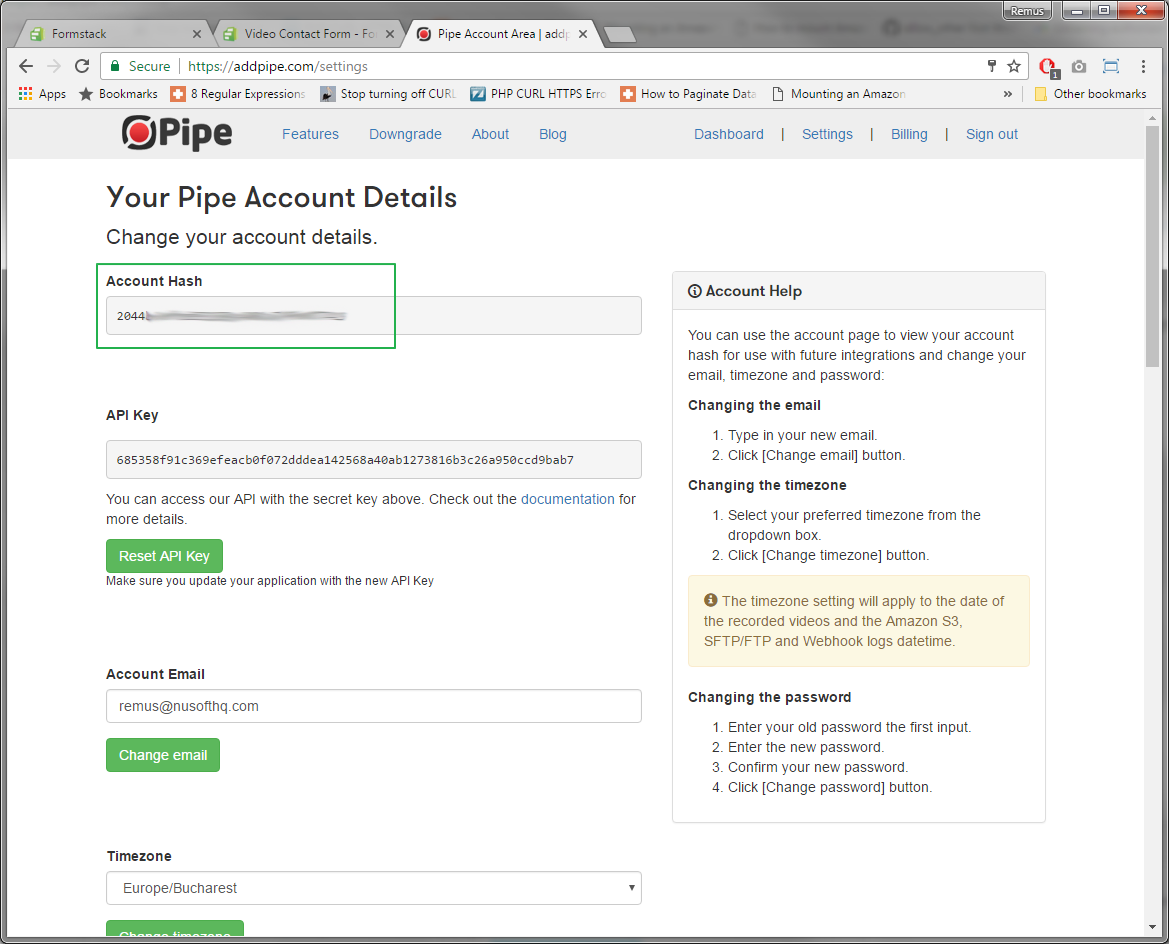
- Replace the Pipe ACCOUNT_HASH value in the code above with your own Pipe account hash (it’s in your Pipe Account > Account)

- Replace formstack_field_ID with the id of your video URL field. You can get the field name by taking the following steps: - Preview the form in the browser as before
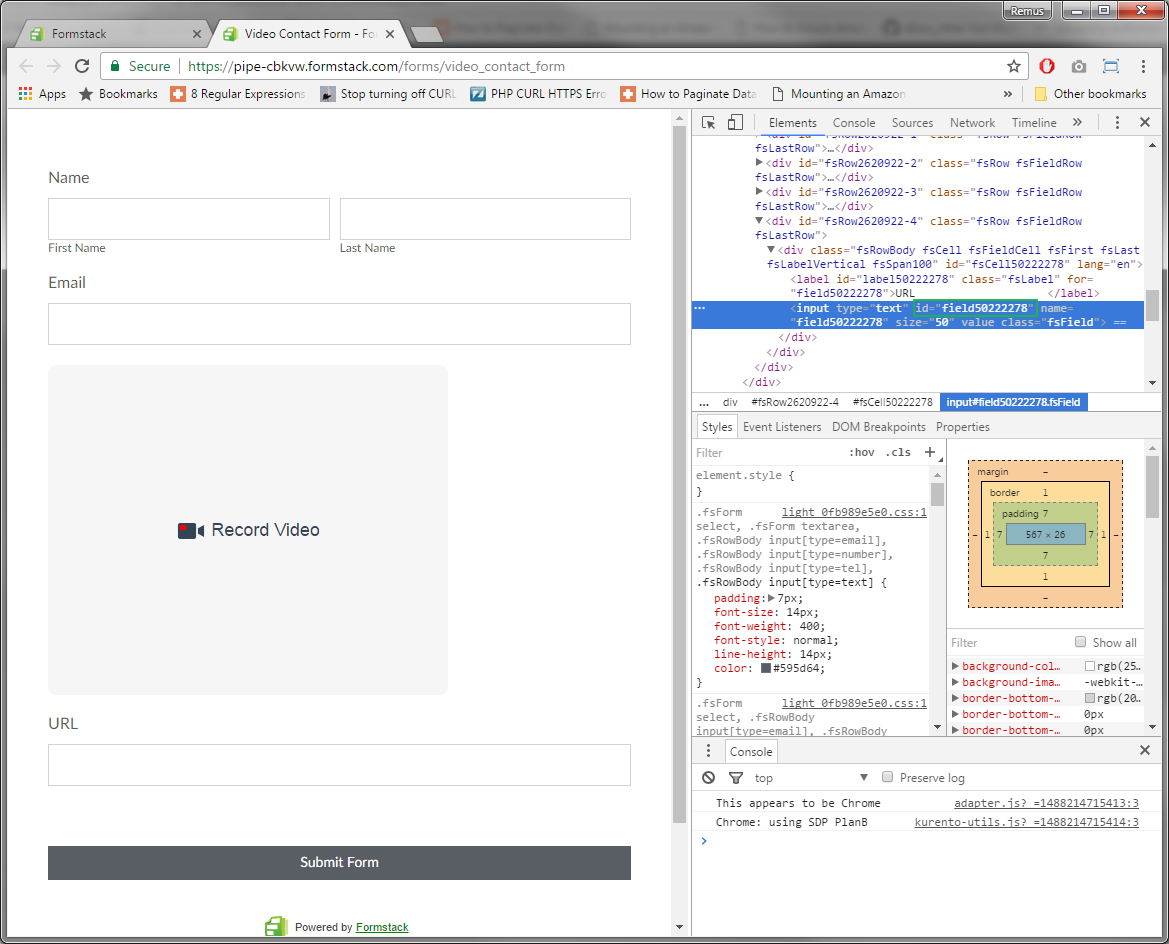
- Open the HTML elements inspector, by pressing CTRL+SHIFT+C in Chrome
- Click on the URL text field in the form page and the inspector will show the code for that particular field. We will only need the ID of the field:
 In this case the ID of the field is field50222278.
In this case the ID of the field is field50222278. - Replace formstack_field_ID in the code above with this ID.
- Paste the (modified) code at the bottom of your Embed Code after the existing video recorder code:

Done!
If you preview the form and record a video, after you’re done recording (click STOP), the URL field will automatically be set to the newly recorded video URL.

6. Testing and Submitting the First Video Contact Form
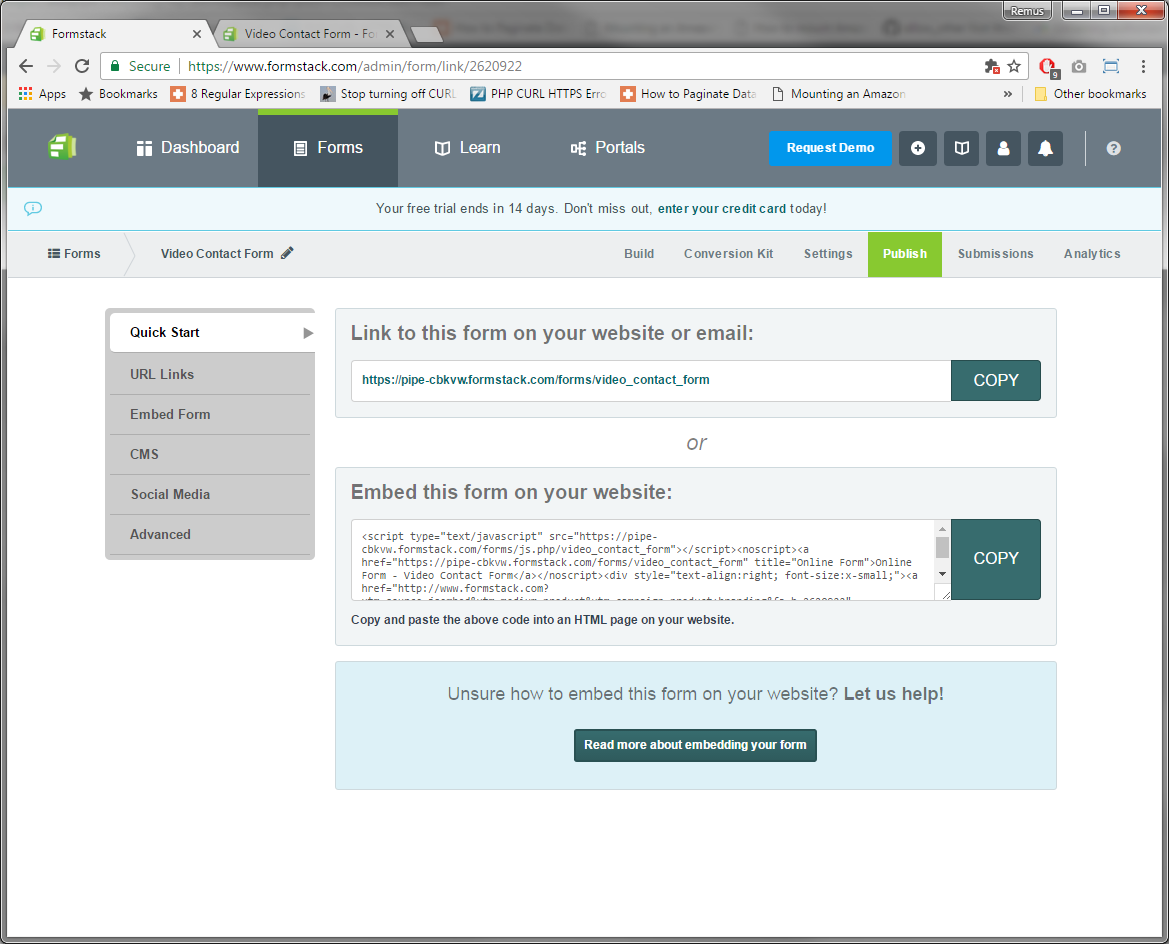
You can now embed the form in any page or link directly to it. To do this simply click the [Publish] button from the form editor and you will be presented with the two options:

7.Viewing Form Submissions and Videos
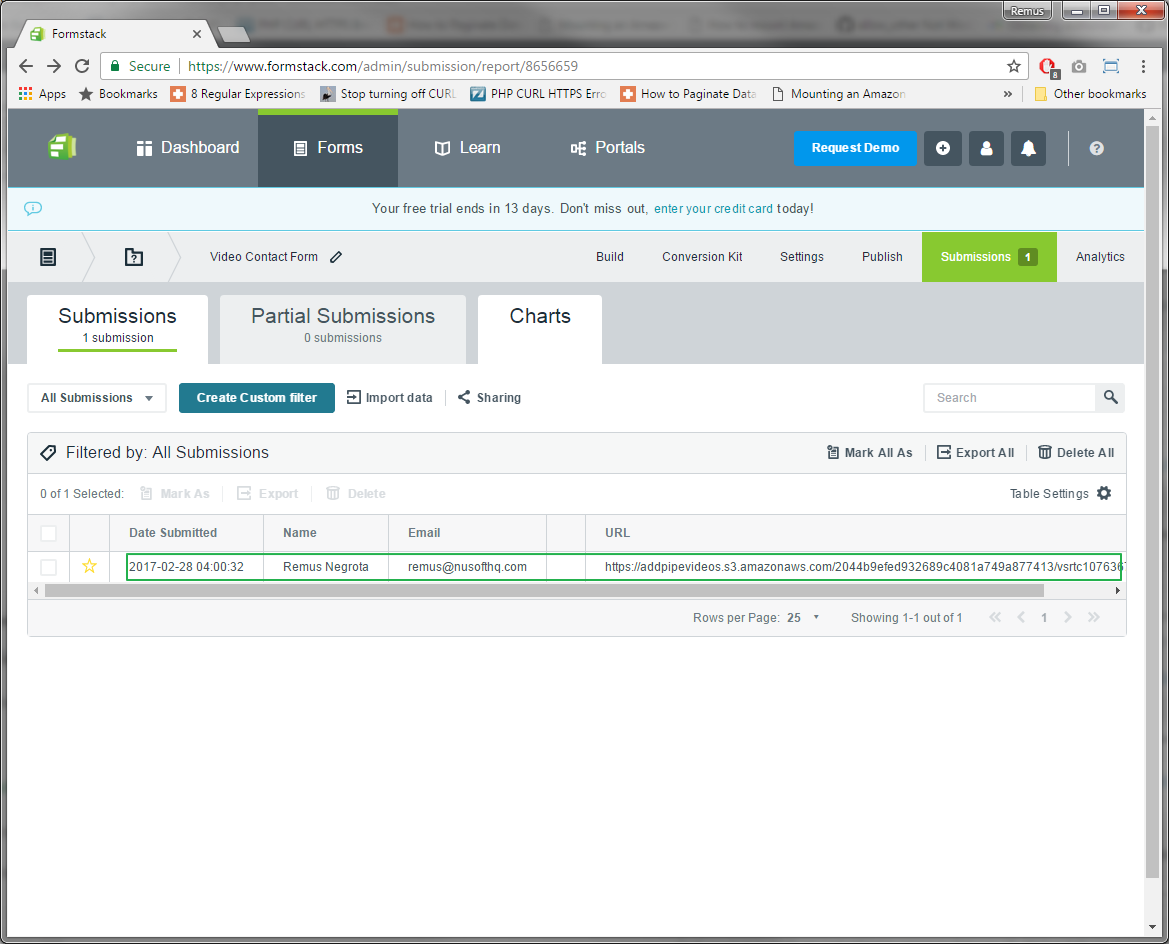
The submitted forms and the recorded videos will be shown in the Formstack page, in the Submissions section:

Here you can see all the data that was submitted with your form, including the URL (in this case the URL column) of the video that was recorded with Pipe.
That’s it!
You’re now recording high quality video from your website visitors through a simple form created with Formstack and Pipe Video Recorder.
Not using Pipe yet? Get started today to capture relevant, emotion rich video content from your website visitors.
