
Standards Compliant Screen Capture in Chrome 70 With getDisplayMedia() (behind a flag)
January 29th 2019 update: Chrome 72 was rolled out today with support for navigator.MediaDevices.getDisplayMedia() turned on by default. No need to change any flags. More details in the Chrome 72 blog post.
After Edge, Chrome is the 2nd browser to add standards compliant screen capturing through navigator.getDisplayMedia().
Its introduction in Chrome 70 has been announced back in August and further confirmed in October on the discuss-webrtc Google group.
The feature is currently under a flag so after upgrading to Chrome 70 you have to go to chrome://flags/ and enable Experimental Web Platform first.
Once you do, head over to this demo/sample and you’ll be able to record your screen in Chrome extension free.
Screen capture in Chrome was possible previously but only through a separate extension that one had to publish in the Chrome Web Store and users had to download. We’ve developed such an extension back in February when we’ve explored screen recording through the Pipe recorder.
Chrome 70 gives us a glimpse of the future.
To get access to a media stream of the screen in Chrome 70 you can now just use a few lines of code:
navigator.getDisplayMedia({
video: true
}).then(
stream => {
console.log("Awesome");
},
error => {
console.log("Unable to acquire screen capture", error);
});
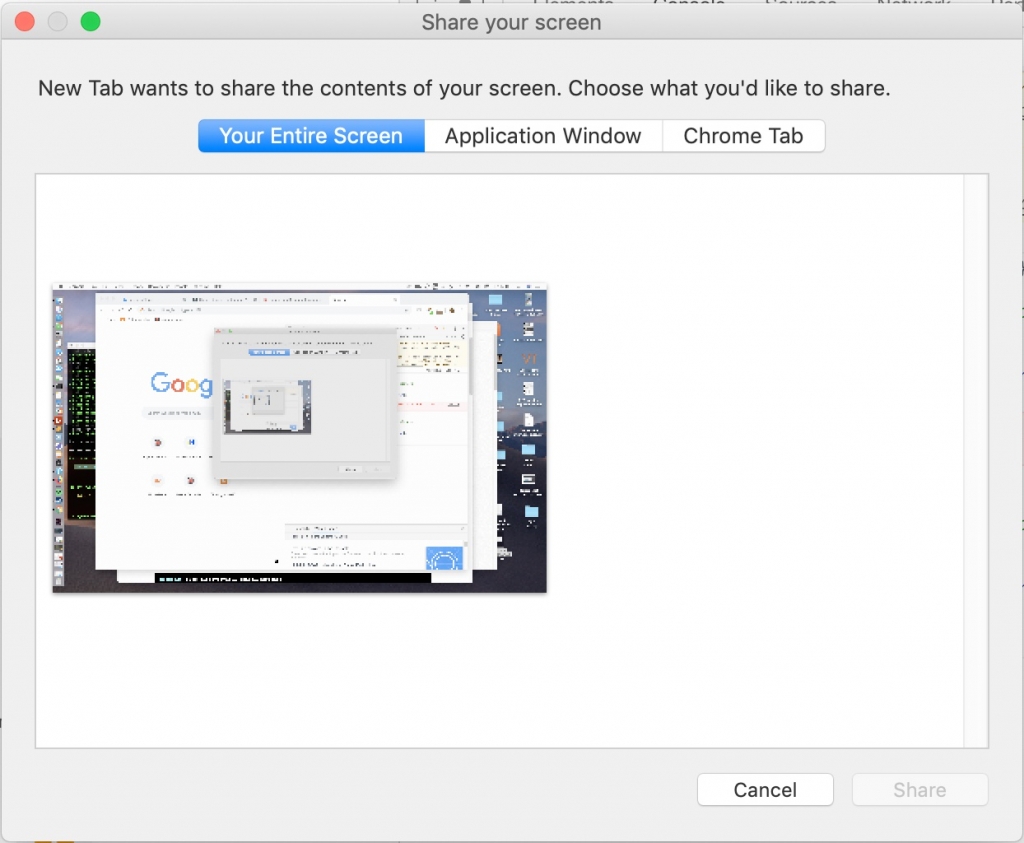
You can run the code above in the dev console and you’ll be prompted to choose what you want to share. getDisplayMedia() doesn’t take any media constraints but in Chrome the user gets to choose whether to capture their entire screen, an app or just a Chrome window:

Once you get access to the screen stream you can just display it locally, share it with others in a WebRTC peer 2 peer call or you record it locally through the MediaStream Recorder API.
Here’s how to display the captured screen/application/Chrome tab in a <video> element in the web page:
navigator.getDisplayMedia({
video: true
}).then(
stream => {
//we have a stream, attach it to a feedback video element
videoElement.srcObject = stream;
},
error => {
console.log("Unable to acquire screen capture", error);
});
Capturing audio together with the screen will also be implemented as per this comment:
We are planning to support audio capture in Chrome. Audio part was vague in the spec and and other browsers weren’t interested in supporting it, so we decided to roll with video support as the first step.
Microsoft Edge was the 1st to support the standards compliant getDisplayMedia() as part of the April 2018 update to Windows 10 and Edge (EdgeHTML engine version 17).
Firefox will soon support getDisplayMedia() too. It’ll be introduced in Firefox 64 (due in December) or 65 66 as per the official bug report.
Safari also plans on supporting the standard, if you’re interested in screen capture in Safari you can leave a comment and track progress in the bug report.
getDisplayMedia() has recently been moved in the spec from navigator.getDisplayMedia() to navigator.MediaDevices.getDisplayMedia() for consistency, so expect to use the new path when it’s released in production in Chrome 72.

